Saving a page can seem tricky, but it’s a valuable skill for managing information online. At savewhere.net, we understand the importance of efficient information management and saving money. Discover several methods to preserve web pages, documents, and other digital content, ensuring you never lose crucial information.
1. Understanding Why You Need To Save a Page
Why might someone want to save a page? The reasons are varied, and understanding these needs helps tailor the best saving method.
- Offline Access: Saving a page allows you to view the content even without an internet connection. This is incredibly useful when traveling or in areas with unreliable internet access.
- Archiving Information: Saving pages can serve as a personal archive. Whether it’s research material, important articles, or sentimental content, archiving ensures the information remains accessible even if the original source disappears.
- Preserving a Snapshot: Websites change constantly. Saving a page captures a specific version, which is crucial for referencing information as it existed at that time.
- Sharing Content: Sometimes, it’s easier to share a saved page than to send a link, especially if the recipient might have trouble accessing the original site.
- Avoiding Paywalls: Some sites offer limited free content before requiring a subscription. Saving the page allows you to bypass these paywalls and access the information freely.
- Faster Loading: Saved pages often load faster than accessing the live website, as much of the content is stored locally.
2. How Do I Save a Web Page as a PDF?
Saving a web page as a PDF (Portable Document Format) is one of the most versatile methods. PDFs are universally readable across devices and operating systems, making them ideal for sharing and archiving.
Answer: To save a webpage as a PDF, use the “Print” function of your web browser and select “Save as PDF” as the printer option; this preserves the page’s content and layout for offline viewing and sharing. Let’s explore the detailed steps and additional tips for various browsers and operating systems:
2.1. Saving as PDF on Google Chrome
- Open the Page: Navigate to the web page you wish to save using Google Chrome.
- Access the Print Dialog:
- Using the Menu: Click the three vertical dots in the top-right corner of Chrome to open the menu.
- Select “Print”.
- Keyboard Shortcut: Alternatively, press
Ctrl + P(Windows) orCmd + P(Mac) to directly open the print dialog.
- Select “Save as PDF”:
- In the print dialog, find the “Destination” option.
- Click the “Change” button if “Save as PDF” is not already selected.
- Choose “Save as PDF” from the list of available printers.
- Adjust Settings (Optional):
- Layout: Choose between “Portrait” and “Landscape” based on the page’s content.
- Margins: Set custom margins or select “None” for minimal margins.
- Headers and Footers: Check or uncheck the box to include headers and footers, which typically display the page’s URL and date.
- Background Graphics: Check the box to include background images and colors.
- Save the PDF:
- Click the “Save” button.
- Choose a location on your computer to save the PDF.
- Give the file a descriptive name.
- Click “Save” to finalize the process.
2.2. Saving as PDF on Mozilla Firefox
- Open the Page: Open the desired web page in Mozilla Firefox.
- Access the Print Dialog:
- Using the Menu: Click the three horizontal lines in the top-right corner to open the menu.
- Select “Print”.
- Keyboard Shortcut: Press
Ctrl + P(Windows) orCmd + P(Mac).
- Select “Microsoft Print to PDF” or “Save to PDF”:
- In the print dialog, locate the “Printer” option.
- Choose “Microsoft Print to PDF” (Windows) or “Save to PDF” (Mac) from the dropdown list.
- Adjust Settings (Optional):
- Orientation: Select “Portrait” or “Landscape”.
- Margins: Customize margins as needed.
- Scale: Adjust the scale to fit the content within the page.
- Print Backgrounds: Check the box to include background colors and images.
- Save the PDF:
- Click the “Print” button.
- Choose a location to save the PDF.
- Enter a file name.
- Click “Save”.
2.3. Saving as PDF on Safari (Mac)
- Open the Page: Open the web page in Safari.
- Access the Print Dialog:
- Using the Menu: Click “File” in the top menu bar and select “Print”.
- Keyboard Shortcut: Press
Cmd + P.
- Select “Save as PDF”:
- In the print dialog, find the “PDF” dropdown menu in the bottom-left corner.
- Select “Save as PDF”.
- Adjust Settings (Optional):
- Paper Size: Choose the appropriate paper size.
- Orientation: Select “Portrait” or “Landscape”.
- Scale: Adjust the scaling if necessary.
- Save the PDF:
- Choose a location to save the PDF.
- Enter a file name.
- Click “Save”.
2.4. Saving as PDF on Microsoft Edge
- Open the Page: Open the web page in Microsoft Edge.
- Access the Print Dialog:
- Using the Menu: Click the three horizontal dots in the top-right corner.
- Select “Print”.
- Keyboard Shortcut: Press
Ctrl + P.
- Select “Microsoft Print to PDF”:
- In the print dialog, choose “Microsoft Print to PDF” from the printer options.
- Adjust Settings (Optional):
- Orientation: Choose “Portrait” or “Landscape”.
- Layout: Set custom margins or select “None”.
- Headers and Footers: Include or exclude headers and footers.
- Background Graphics: Include background images and colors.
- Save the PDF:
- Click the “Print” button.
- Select a save location.
- Enter a file name.
- Click “Save”.
2.5. Considerations When Saving to PDF
- Dynamic Content: Some web pages rely heavily on JavaScript or other dynamic elements. Saving as a PDF might not fully capture these elements, resulting in a static version of the page.
- Links: Internal links within the page should remain clickable in the PDF. However, ensure to test these links to verify they function correctly.
- File Size: Complex pages with many images and graphics can result in large PDF files. Optimize images before saving to reduce the file size.
2.6. Advantages of Using PDF Format
- Universal Compatibility: PDFs can be opened on virtually any device, regardless of the operating system.
- Preservation of Formatting: The layout and formatting of the web page are preserved, ensuring the content looks as intended.
- Security: PDFs can be password-protected, providing an additional layer of security for sensitive information.
2.7. Tools for Editing PDFs
While saving as a PDF is a great way to preserve a page, you might sometimes need to edit the PDF later. Several tools are available for this purpose:
- Adobe Acrobat: A comprehensive tool for creating, editing, and managing PDFs. It offers advanced features like OCR (Optical Character Recognition) and form creation.
- PDFelement: A user-friendly alternative to Adobe Acrobat, offering similar features at a more affordable price.
- Smallpdf: An online tool that provides a range of PDF editing features, including merging, splitting, and converting PDFs.
- LibreOffice Draw: A free, open-source program that can open and edit PDFs, though it might not handle complex layouts as well as dedicated PDF editors.
Saving web pages as PDFs is a reliable method for preserving content, ensuring offline access, and maintaining the original formatting. Whether you’re using Chrome, Firefox, Safari, or Edge, the process is straightforward.
3. Utilizing Browser Extensions to Save Pages
Browser extensions offer enhanced functionality for saving web pages, often providing features beyond the basic “Save as PDF” option.
Answer: You can save pages effectively using browser extensions like “Save to Pocket,” “Evernote Web Clipper,” or “SingleFile,” which offer various options for capturing and organizing online content. Let’s explore the benefits and how to use them effectively:
3.1. Benefits of Using Browser Extensions
- Enhanced Functionality: Extensions offer additional features such as tagging, annotation, and organization tools.
- Customization: Many extensions allow you to customize how the page is saved, including the format and content.
- Integration with Other Services: Some extensions integrate with other productivity tools, such as note-taking apps and cloud storage services.
- Ease of Use: Extensions typically add a button to your browser toolbar, making it quick and easy to save pages.
3.2. Popular Browser Extensions for Saving Pages
- Save to Pocket
- Overview: Pocket is a popular read-later service that allows you to save articles, videos, and other web content to view later.
- Features:
- Offline Access: Save content and access it offline on any device.
- Tagging: Organize saved content with tags for easy searching.
- Recommended Content: Discover new articles and videos based on your interests.
- Integration: Integrates with many apps and services.
- How to Use:
- Install the Pocket extension for your browser.
- Click the Pocket button in your toolbar to save a page.
- Add tags to organize the saved content.
- Access your saved content on the Pocket website or app.
- Evernote Web Clipper
- Overview: Evernote is a comprehensive note-taking app that allows you to save web pages, articles, and other content directly to your Evernote notebooks.
- Features:
- Clip Types: Save full pages, simplified articles, or screenshots.
- Annotation: Add notes, highlights, and annotations to saved content.
- Organization: Organize saved content into notebooks and tags.
- Search: Search for saved content within Evernote.
- How to Use:
- Install the Evernote Web Clipper extension.
- Click the Evernote button in your toolbar.
- Choose the clip type (full page, article, etc.).
- Select the notebook to save the content to.
- Add tags and annotations.
- Click “Save Clip”.
- SingleFile
- Overview: SingleFile is a browser extension that saves a complete web page into a single HTML file. This ensures that all content, including images, CSS, and JavaScript, is preserved in one file.
- Features:
- Complete Preservation: Saves all page resources into a single file.
- Offline Access: Access the saved page offline without any dependencies.
- Customization: Customize the saving process with various options.
- Automation: Automatically save pages based on specific criteria.
- How to Use:
- Install the SingleFile extension.
- Click the SingleFile button in your toolbar.
- The extension will save the page into a single HTML file.
- Open the HTML file in any browser to view the saved page.
- OneNote Web Clipper
- Overview: Similar to Evernote Web Clipper, OneNote Web Clipper allows you to save web pages directly to your OneNote notebooks.
- Features:
- Clip Types: Save full pages, articles, recipes, or product pages.
- Organization: Organize saved content into OneNote notebooks.
- Annotation: Add notes and highlights to saved content.
- Integration: Seamlessly integrates with Microsoft OneNote.
- How to Use:
- Install the OneNote Web Clipper extension.
- Click the OneNote button in your toolbar.
- Choose the clip type.
- Select the notebook to save the content to.
- Add notes and annotations.
- Click “Clip”.
- Nimbus Capture
- Overview: Nimbus Capture is a versatile extension that allows you to take screenshots and record videos of web pages.
- Features:
- Screenshot Types: Capture full pages, selected areas, or entire browser windows.
- Video Recording: Record videos of your screen with audio.
- Annotation: Add annotations, arrows, and shapes to screenshots.
- Editing Tools: Use built-in editing tools to modify screenshots.
- How to Use:
- Install the Nimbus Capture extension.
- Click the Nimbus Capture button in your toolbar.
- Choose the capture type (full page, selected area, etc.).
- Annotate the screenshot if needed.
- Save the screenshot to your computer or upload it to Nimbus Note.
3.3. Choosing the Right Extension
The best browser extension for saving pages depends on your specific needs and preferences.
- For Read-Later Functionality: Pocket is an excellent choice for saving articles and videos to read or watch later.
- For Comprehensive Note-Taking: Evernote Web Clipper and OneNote Web Clipper are ideal for saving web pages as part of your note-taking workflow.
- For Complete Preservation: SingleFile is perfect for saving entire web pages into a single, self-contained file.
- For Visual Capturing: Nimbus Capture is great for capturing screenshots and recording videos of web pages.
3.4. Tips for Effective Use of Browser Extensions
- Organize Your Saved Content: Use tags, notebooks, or folders to organize your saved content for easy retrieval.
- Annotate Important Information: Add notes and highlights to saved pages to emphasize key points.
- Review Saved Content Regularly: Periodically review your saved content to ensure it remains relevant and useful.
- Customize Extension Settings: Adjust the settings of your browser extensions to suit your specific needs and preferences.
Using browser extensions is a practical way to enhance your ability to save and organize web pages. Whether you need to save articles for later reading, incorporate web content into your notes, or preserve entire pages for archival purposes, these extensions provide the tools you need to manage online information effectively.
4. Saving a Page as HTML
Saving a web page as HTML (HyperText Markup Language) is a fundamental method that preserves the structure and content of the page.
Answer: Saving a page as HTML involves using your browser’s “Save As” option and selecting “Web Page, Complete” or “Web Page, HTML only” to preserve the page’s structure and content. Let’s understand how to do it and its advantages.
4.1. How to Save a Page as HTML
- Open the Page: Navigate to the web page you want to save.
- Access the Save As Dialog:
- Using the Menu: Click “File” in the browser’s menu bar and select “Save As”.
- Keyboard Shortcut: Press
Ctrl + S(Windows) orCmd + S(Mac).
- Choose the Save Format:
- In the “Save As” dialog, select either:
- Web Page, Complete: This saves the HTML file along with a folder containing all the page’s resources, such as images, CSS files, and JavaScript files.
- Web Page, HTML only: This saves only the HTML file without any additional resources. The page will appear without images and styling when opened offline.
- In the “Save As” dialog, select either:
- Choose a Save Location:
- Select a folder on your computer where you want to save the file.
- Enter a File Name:
- Give the file a descriptive name.
- Save the Page:
- Click the “Save” button.
4.2. Web Page, Complete vs. Web Page, HTML Only
- Web Page, Complete:
- Pros:
- Preserves the complete look and functionality of the web page.
- Includes all images, CSS, and JavaScript files.
- Allows you to view the page offline as it appeared online.
- Cons:
- Creates a folder with multiple files, which can be cumbersome to manage.
- May take up more storage space due to the additional resources.
- Pros:
- Web Page, HTML only:
- Pros:
- Saves only the HTML file, making it simple and easy to manage.
- Takes up less storage space.
- Cons:
- Does not save images, CSS, or JavaScript files.
- The page will appear unstyled and without images when opened offline.
- Pros:
4.3. Advantages of Saving as HTML
- Preservation of Structure: HTML format preserves the structure of the web page, including headings, paragraphs, lists, and links.
- Accessibility: HTML files can be opened in any web browser or text editor.
- Editability: You can edit the HTML file to modify the content or structure of the page.
- Searchability: The text content of the HTML file is searchable, making it easy to find specific information.
4.4. Disadvantages of Saving as HTML
- Loss of Dynamic Content: Dynamic elements, such as interactive maps and embedded videos, may not function correctly when saved as HTML.
- Broken Links: Relative links within the page may break if the file structure is changed.
- Security Risks: Opening HTML files from untrusted sources can pose security risks.
4.5. Use Cases for Saving as HTML
- Archiving Static Content: Saving web pages as HTML is useful for archiving static content that doesn’t require dynamic functionality.
- Extracting Text Content: If you only need the text content of a web page, saving as HTML only is a quick and easy way to extract it.
- Modifying Web Pages: Saving as HTML allows you to modify the content and structure of a web page for personal use.
4.6. Best Practices for Saving as HTML
- Choose the Right Format: Decide whether to save as “Web Page, Complete” or “Web Page, HTML only” based on your needs.
- Organize Your Files: Create a well-organized folder structure to manage your saved HTML files and resources.
- Test Your Saved Pages: Open the saved HTML files in a browser to ensure they display correctly.
- Be Mindful of Security: Avoid opening HTML files from untrusted sources to prevent security risks.
Saving a web page as HTML is a valuable method for preserving the structure and content of the page. Whether you choose to save as “Web Page, Complete” or “Web Page, HTML only,” understanding the advantages and disadvantages of each format will help you make the best choice for your needs.
5. Taking Screenshots of Web Pages
Taking screenshots of web pages is a quick and easy way to capture visual content.
Answer: To take a screenshot of a webpage, use your operating system’s built-in screenshot tools (like the Snipping Tool on Windows or Cmd+Shift+3 on Mac) or browser extensions for full-page captures. Let’s learn the ways:
5.1. Using Built-In Screenshot Tools
- Windows:
- Snipping Tool:
- Open the Snipping Tool by searching for it in the Start menu.
- Click “New” to start a new snip.
- Select the area of the screen you want to capture.
- Save the screenshot to your computer.
- Print Screen Key:
- Press the “Print Screen” key on your keyboard (usually labeled “PrtScn”).
- Open an image editing program like Paint.
- Press
Ctrl + Vto paste the screenshot. - Save the image.
- Windows + Shift + S:
- Press
Windows + Shift + Sto open the Snip & Sketch tool. - Select the area of the screen you want to capture.
- The screenshot will be copied to your clipboard.
- Paste the screenshot into an image editing program and save it.
- Press
- Snipping Tool:
- Mac:
- Cmd + Shift + 3:
- Press
Cmd + Shift + 3to capture the entire screen. - The screenshot will be saved as a file on your desktop.
- Press
- Cmd + Shift + 4:
- Press
Cmd + Shift + 4to select a specific area of the screen to capture. - Drag the cursor to select the area.
- The screenshot will be saved as a file on your desktop.
- Press
- Cmd + Shift + 5:
- Press
Cmd + Shift + 5to open the screenshot toolbar. - Choose to capture the entire screen, a selected window, or a selected area.
- The screenshot will be saved as a file on your desktop.
- Press
- Cmd + Shift + 3:
- Linux:
- Print Screen Key:
- Press the “Print Screen” key on your keyboard.
- The screenshot tool will open, allowing you to select the area to capture and save the image.
- Using Command Line:
- Open a terminal.
- Type
gnome-screenshotto capture the entire screen. - Type
gnome-screenshot -wto capture a specific window. - Type
gnome-screenshot -ato select an area to capture. - The screenshot will be saved to your home directory.
- Print Screen Key:
5.2. Using Browser Extensions for Full-Page Screenshots
- Full Page Screen Capture:
- Overview: This Chrome extension allows you to capture a full-page screenshot with a single click.
- Features:
- Capture full web pages.
- Save screenshots as PNG, JPG, or PDF.
- Simple and easy to use.
- How to Use:
- Install the Full Page Screen Capture extension.
- Click the extension icon in your toolbar.
- The extension will automatically scroll through the page and capture a full-page screenshot.
- Save the screenshot to your computer.
- Awesome Screenshot:
- Overview: Awesome Screenshot is a versatile extension that allows you to capture, annotate, and share screenshots.
- Features:
- Capture full pages or selected areas.
- Annotate screenshots with shapes, arrows, and text.
- Blur sensitive information.
- Share screenshots with others.
- How to Use:
- Install the Awesome Screenshot extension.
- Click the extension icon in your toolbar.
- Choose the capture type (full page, selected area, etc.).
- Annotate the screenshot if needed.
- Save the screenshot to your computer or share it online.
- Nimbus Capture:
- Overview: As mentioned earlier, Nimbus Capture is a comprehensive extension that allows you to take screenshots and record videos of web pages.
- How to Use:
- Install the Nimbus Capture extension.
- Click the Nimbus Capture button in your toolbar.
- Choose the capture type (full page, selected area, etc.).
- Annotate the screenshot if needed.
- Save the screenshot to your computer or upload it to Nimbus Note.
5.3. Advantages of Taking Screenshots
- Quick and Easy: Taking screenshots is a fast and simple way to capture visual content.
- Visual Reference: Screenshots provide a visual reference of the web page as it appeared at a specific time.
- Annotation: You can annotate screenshots to highlight important information or add notes.
- Sharing: Screenshots can be easily shared with others via email, messaging apps, or social media.
5.4. Disadvantages of Taking Screenshots
- Not Searchable: The text content of a screenshot is not searchable.
- Loss of Interactivity: Screenshots are static images and do not preserve the interactive elements of the web page.
- Image Quality: Screenshots may lose quality when compressed or resized.
5.5. Best Practices for Taking Screenshots
- Use High Resolution: Take screenshots in high resolution to ensure the image is clear and readable.
- Annotate Sparingly: Use annotations to highlight important information, but avoid cluttering the screenshot with too many annotations.
- Organize Your Screenshots: Create a well-organized folder structure to manage your screenshots.
- Protect Sensitive Information: Blur or redact sensitive information before sharing screenshots.
Taking screenshots of web pages is a valuable method for capturing visual content. Whether you use built-in screenshot tools or browser extensions, understanding the advantages and disadvantages of each method will help you make the best choice for your needs.
6. Archiving Web Pages Using Online Services
Online archiving services offer a robust solution for preserving web pages over the long term.
Answer: Online archiving services like the Wayback Machine (archive.org) allow you to save snapshots of web pages for posterity, ensuring that content remains accessible even if the original site changes or disappears. Let’s discuss the options:
6.1. The Wayback Machine (archive.org)
- Overview: The Wayback Machine is a digital archive of the World Wide Web, created by the Internet Archive. It allows you to view archived versions of websites from different points in time.
- Features:
- Historical Snapshots: Access historical snapshots of websites dating back to 1996.
- URL Submission: Submit URLs to be archived.
- Browser Extension: Use the Wayback Machine browser extension to quickly access archived versions of web pages.
- How to Use:
- Go to the Wayback Machine website: archive.org.
- Enter the URL of the web page you want to archive.
- Click “Browse History” to view archived versions of the page.
- Use the calendar to select a specific date and view the archived version from that time.
- To save a new page, enter the URL and click “Save Page Now”.
6.2. Other Archiving Services
- Mementos:
- Overview: Mementos is a project that provides access to archived web pages from multiple sources, including the Wayback Machine and other web archives.
- Features:
- Access archived versions of web pages from multiple sources.
- Use the Memento protocol to discover archived versions of web pages.
- WebCite:
- Overview: WebCite is an archiving service specifically designed for academic and scholarly publications. It ensures that cited web pages remain accessible over time.
- Features:
- Archive web pages cited in academic papers.
- Generate persistent URLs for archived pages.
- Ensure the long-term availability of cited sources.
6.3. Advantages of Using Online Archiving Services
- Long-Term Preservation: Online archiving services ensure that web pages are preserved over the long term, even if the original site disappears.
- Historical Context: Archived versions of web pages provide valuable historical context and allow you to see how websites have changed over time.
- Accessibility: Archived web pages are accessible to anyone with an internet connection.
- Reliability: Online archiving services are maintained by organizations dedicated to preserving digital information.
6.4. Disadvantages of Using Online Archiving Services
- Incomplete Archives: Not all web pages are archived, and some archived versions may be incomplete.
- Delayed Archiving: It may take some time for a web page to be archived after it is submitted.
- Privacy Concerns: Archiving web pages may raise privacy concerns, especially if the page contains personal information.
6.5. Use Cases for Online Archiving Services
- Academic Research: Archiving web pages is essential for academic research, ensuring that cited sources remain accessible over time.
- Journalism: Journalists can use online archiving services to preserve evidence and verify information.
- Legal Documentation: Archiving web pages can provide valuable legal documentation in cases of disputes or litigation.
- Personal Archiving: Individuals can use online archiving services to preserve personal web pages and online content.
6.6. Best Practices for Using Online Archiving Services
- Submit Important Pages: Submit important web pages to be archived to ensure they are preserved.
- Verify Archived Versions: Check the archived versions of web pages to ensure they are complete and accurate.
- Respect Privacy: Be mindful of privacy concerns when archiving web pages, especially if the page contains personal information.
- Use Multiple Services: Use multiple online archiving services to increase the chances that a web page will be preserved.
Using online archiving services is a reliable method for preserving web pages over the long term. Whether you’re an academic researcher, journalist, legal professional, or individual user, these services provide a valuable tool for ensuring that online information remains accessible for future generations.
7. Printing to a Physical Page
Sometimes, the best way to save a page is to print it out. While this might seem old-fashioned, it can be practical in certain situations.
Answer: Printing a page creates a physical copy for offline access and annotation; use your browser’s print function and adjust settings for optimal readability and paper usage.
7.1. How to Print a Web Page
- Open the Page: Open the web page you want to print in your browser.
- Access the Print Dialog:
- Using the Menu: Click “File” in the browser’s menu bar and select “Print”.
- Keyboard Shortcut: Press
Ctrl + P(Windows) orCmd + P(Mac).
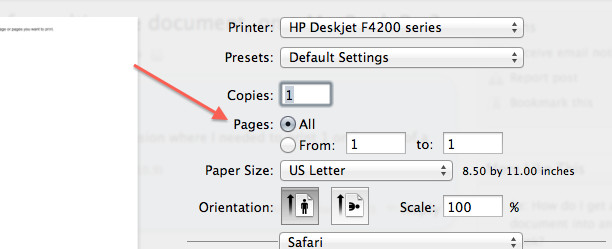
- Adjust Print Settings:
- Printer: Select the printer you want to use.
- Pages: Choose whether to print all pages or a specific range of pages.
- Copies: Specify the number of copies you want to print.
- Layout: Choose between “Portrait” and “Landscape” orientation.
- Margins: Set custom margins or select “Default” margins.
- Headers and Footers: Include or exclude headers and footers, which typically display the page’s URL and date.
- Background Graphics: Check the box to include background images and colors.
- Print the Page:
- Click the “Print” button to start printing.
 Mac print option
Mac print option
7.2. Advantages of Printing a Web Page
- Offline Access: Printed pages can be accessed without an internet connection.
- Annotation: You can easily annotate printed pages with pens, highlighters, and other writing tools.
- Tangible Copy: Printed pages provide a tangible copy of the web page that can be stored and organized.
- Reduced Eye Strain: Reading printed pages may reduce eye strain compared to reading on a screen.
7.3. Disadvantages of Printing a Web Page
- Environmental Impact: Printing pages consumes paper and ink, which can have a negative impact on the environment.
- Cost: Printing pages can be costly, especially if you print frequently.
- Storage: Printed pages require physical storage space.
- Not Searchable: The text content of printed pages is not searchable.
7.4. Tips for Printing Web Pages Efficiently
- Use Print Preview: Use the print preview feature to see how the page will look before printing.
- Adjust Margins: Adjust the margins to maximize the amount of content that fits on each page.
- Remove Unnecessary Elements: Use browser extensions or print settings to remove unnecessary elements, such as ads and navigation menus.
- Print in Grayscale: Print in grayscale to save ink.
- Print Double-Sided: Print double-sided to save paper.
7.5. Use Cases for Printing Web Pages
- Reading Long Articles: Printing long articles can make them easier to read and annotate.
- Referencing Information: Printing web pages can provide a convenient reference for information that you need to access frequently.
- Sharing Information: Printing web pages can be a useful way to share information with people who do not have internet access.
- Creating Study Materials: Printing web pages can be helpful for creating study materials for school or work.
7.6. Alternatives to Printing
- Saving as PDF: As discussed earlier, saving web pages as PDFs is a great alternative to printing, as it preserves the content and formatting of the page in a digital format.
- Using Read-Later Apps: Read-later apps like Pocket and Instapaper allow you to save articles and other web content to read later on any device.
- Taking Notes: Taking notes on the key points of a web page can be a more efficient way to capture and retain information than printing the entire page.
Printing web pages can be a practical way to save and access information, but it’s important to consider the environmental impact and cost. By following these tips and considering alternatives, you can make the most of this method while minimizing its drawbacks.
8. Copying and Pasting Content into a Document
Copying and pasting content from a web page into a document is a straightforward way to save specific information.
Answer: To save content, select the text or images on the page, copy them (Ctrl+C or Cmd+C), and paste them into a document (Ctrl+V or Cmd+V) for editing and offline access. Let’s get into detail:
8.1. How to Copy and Paste Content
- Select the Content: Use your mouse to select the text or images you want to copy.
- Copy the Content:
- Using the Menu: Right-click on the selected content and select “Copy”.
- Keyboard Shortcut: Press
Ctrl + C(Windows) orCmd + C(Mac).
- Open a Document: Open a word processing program, text editor, or note-taking app.
- Paste the Content:
- Using the Menu: Right-click in the document and select “Paste”.
- Keyboard Shortcut: Press
Ctrl + V(Windows) orCmd + V(Mac).
8.2. Advantages of Copying and Pasting
- Selective Saving: You can choose exactly what content to save, avoiding unnecessary information.
- Editability: Pasted content can be easily edited, formatted, and organized in the document.
- Offline Access: Saved content can be accessed offline.
- Integration: Pasted content can be integrated with other information in the document.