How To Save Image Without Background? This is a common question for anyone working with images, especially for websites or marketing materials, and savewhere.net is here to guide you. Creating images with transparent backgrounds allows your visuals to seamlessly blend with any design, offering a professional and polished look. Let’s explore how you can achieve this.
This guide provides expert tips and techniques for creating and saving images without backgrounds, which helps streamline design workflows and enhance visual appeal.
1. Understanding Transparent Backgrounds and PNGs
What is a Transparent PNG Background?
A transparent PNG background means the image file has no background color, allowing whatever is behind it to show through. Instead of a solid color like white, the background pixels are empty, making the image blend seamlessly with its surroundings.
For example, consider a website header with a logo. If the logo has a transparent background, it will blend perfectly with the header’s color, as seen in the “Emergency Chapter Housing Campaign” logo example.
On the other hand, a logo with a white background creates an unprofessional and cluttered appearance, especially if it clashes with the website’s color scheme.
 Logo with a white background, showing a noticeable white box around the image, which looks unprofessional.
Logo with a white background, showing a noticeable white box around the image, which looks unprofessional.
Whether you’re running a website for your freelance work, a small business, or a nonprofit, a transparent background ensures your logo looks clean and professional on any platform. Making a logo’s background transparent ensures it looks professional on websites, social media, and printed materials. Ensuring your logo integrates smoothly with your page and designs means you likely need to create a PNG with a transparent background.
Why is a Transparent Background Important?
Transparent backgrounds are crucial for several reasons:
- Professional Look: They ensure your logo or image looks polished and integrates well with any design.
- Versatility: Transparent images can be placed on any background without clashing or looking out of place.
- Brand Consistency: Maintaining a consistent and professional appearance across all platforms reinforces your brand identity.
Where Can You Use Images with Transparent Backgrounds?
Images with transparent backgrounds are useful in various scenarios:
- Websites: Logos, icons, and graphics blend seamlessly with the site’s design.
- Marketing Materials: Brochures, flyers, and presentations benefit from clean, professional visuals.
- Social Media: Profile pictures and promotional images look better without distracting backgrounds.
- Video Editing: Overlays and graphics can be added to videos without covering important content.
2. PNG vs JPG vs GIF: Choosing the Right Format
Understanding Different Image Formats
Selecting the right image format is essential for achieving the best results. Each format has its strengths and weaknesses, and understanding these differences can significantly impact the quality and appearance of your images.
PNG (Portable Network Graphics)
PNG is an image file type that supports transparent backgrounds. This format is ideal for images that need to blend seamlessly with their surroundings.
- Benefits:
- Supports transparency
- Maintains image quality even with compression
- Excellent for logos, icons, and graphics with sharp lines
- Use Cases:
- Logos with transparent backgrounds for websites
- Icons for applications and websites
- Detailed graphics with fine lines and text
JPG (Joint Photographic Experts Group)
JPG is a common choice for website images due to its relatively small file size, which helps improve website loading speed.
- Benefits:
- Small file size, ideal for faster loading times
- Widely supported by web browsers and image viewers
- Limitations:
- Does not support transparent backgrounds
- Loses image quality when compressed
- Use Cases:
- Photographs and images with many colors
- Images where file size is more important than image quality
GIF (Graphics Interchange Format)
GIF files can also support transparent backgrounds, but they have limitations compared to PNGs.
- Benefits:
- Supports transparency
- Can be used for animated images
- Limitations:
- Only allows one color to be specified as transparent
- Lower compression rate compared to PNG
- Use Cases:
- Simple animations and short video clips
- Graphics with limited colors
Comparing the Formats
To summarize, here’s a comparison table:
| Feature | PNG | JPG | GIF |
|---|---|---|---|
| Transparency | Yes | No | Yes (limited to one color) |
| Compression | Lossless | Lossy | Lossless |
| Image Quality | High | Decreases with compression | Limited color palette |
| File Size | Larger than JPG, smaller than GIF | Small | Larger than PNG for complex images |
| Best Use Cases | Logos, icons, graphics | Photographs, detailed images | Simple animations |
When to Use Each Format
- Use PNG when you need transparency or high-contrast images with crisp lines.
- Use JPG for most basic online images where file size is a priority and transparency is not needed.
- Use GIF for animated images and simple graphics with limited colors.
Understanding PNG Subtypes
It’s important to note that there are different types of PNG files, including palette-based, grayscale, and RGB. For most applications, you’ll want to use an RGB format with transparency to ensure your image is in full color and supports full transparency.
Additional Considerations
For websites, consider using WebP, an image format that supports transparent backgrounds with smaller file sizes than PNG. You may need to convert the image from WebP to PNG if the platform you are using does not support WebP.
3. Tools for Creating Transparent Backgrounds
Overview of Available Tools
Creating transparent backgrounds for images is easier than ever, thanks to a variety of tools available. Whether you prefer online platforms or desktop software, there’s an option to suit your needs.
Adobe Photoshop
Adobe Photoshop is the industry-standard tool for photo editing, including creating transparent PNGs. While it offers a wide range of features, it can be more complex and expensive than other options.
- Pros:
- Industry-standard tool
- Advanced editing capabilities
- Precise control over transparency
- Cons:
- Subscription-based pricing
- Steep learning curve for beginners
Canva
Canva is a user-friendly online platform that offers a transparent background removal feature as part of its Pro plan. It’s a great option for those who need a simple and accessible tool.
- Pros:
- Easy to use, even for beginners
- Affordable Pro plan with a 30-day free trial
- Convenient online access
- Cons:
- Transparent background removal is only available in the Pro plan
- Fewer advanced editing features compared to Photoshop
Fiverr
Fiverr is a marketplace where you can hire freelancers to perform various tasks, including creating transparent backgrounds for your images. This can be a cost-effective option for those who need professional results quickly.
- Pros:
- Affordable prices, typically around $5 per image
- Quick turnaround times, often within 24 hours
- Professional results
- Cons:
- Requires finding and hiring a reliable freelancer
- Quality can vary depending on the freelancer
Other Tools and Software
In addition to the above, several other tools can help you create transparent backgrounds:
- GIMP (GNU Image Manipulation Program): A free and open-source image editor that offers similar features to Photoshop.
- Online Background Remover Tools: Many free online tools can automatically remove backgrounds from images.
- Mobile Editing Apps: Mobile apps like “Background Eraser” and “PicsArt” allow you to create transparent backgrounds on your smartphone.
Choosing the Right Tool
The best tool for you will depend on your specific needs and budget. If you need advanced editing capabilities and don’t mind paying for a subscription, Photoshop is a great choice. If you’re looking for an affordable and easy-to-use option, Canva is a good fit. And if you need professional results quickly and don’t want to do it yourself, Fiverr is a convenient option.
4. Step-by-Step Guide: Making Backgrounds Transparent Using Canva
Getting Started with Canva
Canva is a free and user-friendly program that can be accessed through an internet browser. To begin, create an account on Canva. This allows you to save your designs and revisit them later. The transparent background removal feature is available in their Pro plan, which costs $12.99 per month but offers a 30-day free trial.
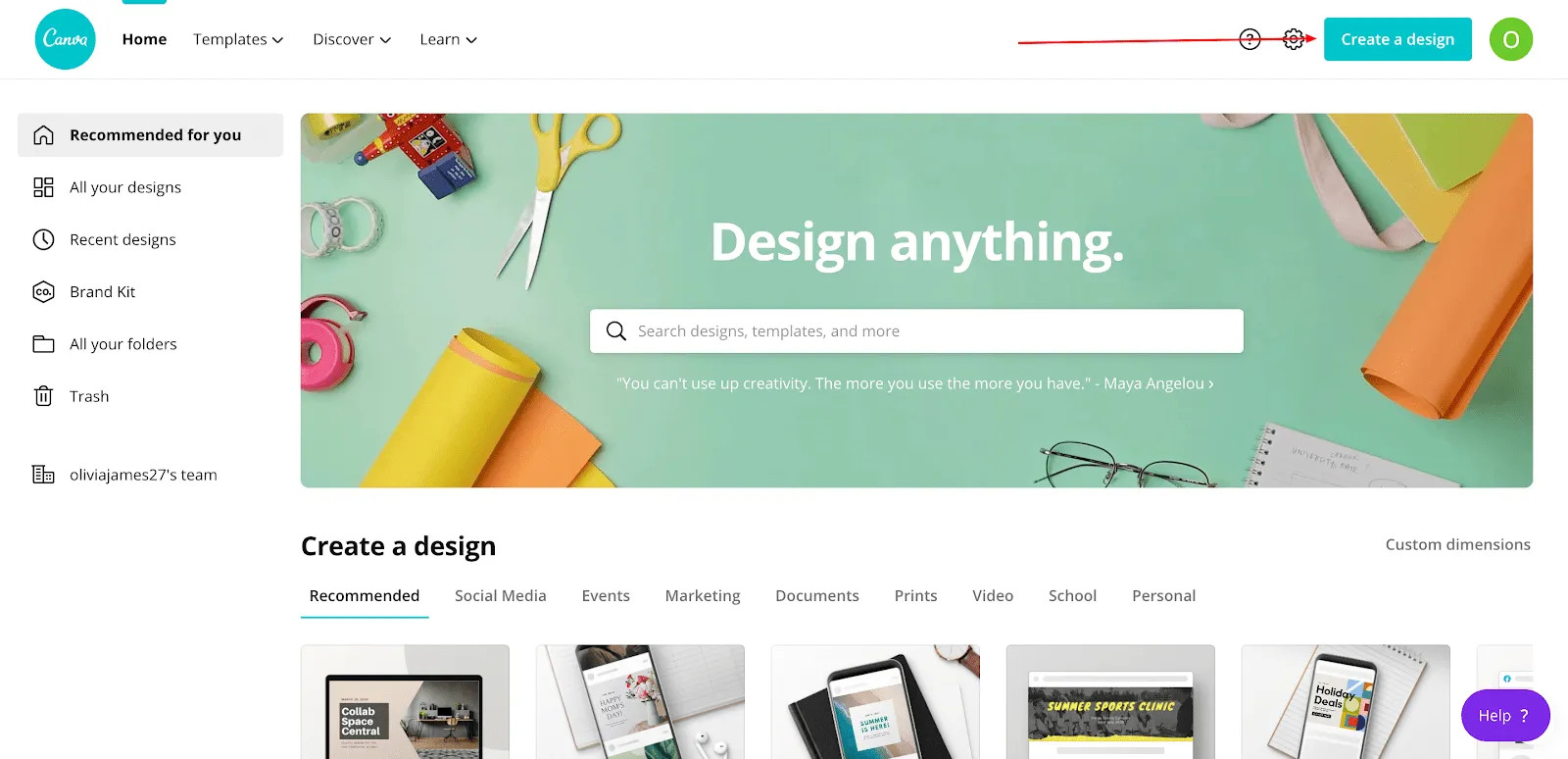
Step 1: Create a Design
Click on the “Create a design” button to select the desired dimensions for your project. You can use any dimensions, but it’s recommended to use your logo’s dimensions for the best results.
 Creating a design in Canva, selecting the dimensions for your logo.
Creating a design in Canva, selecting the dimensions for your logo.
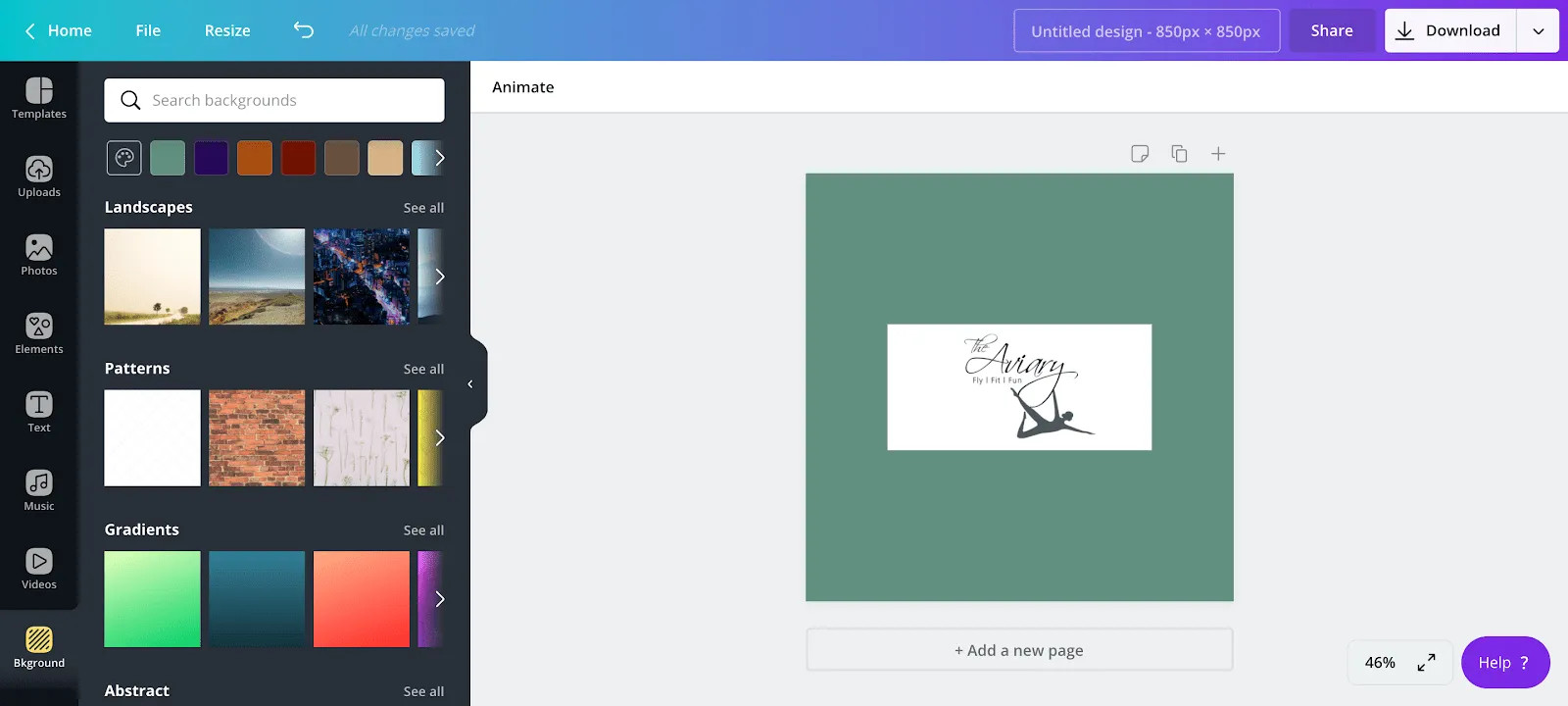
Step 2: Upload Image
Drag and drop your logo into the left-hand panel to upload it. You’ll see the progress in the “Uploads” tab. Once uploaded, click on the image to add it to your design and adjust the size as needed.
Step 3: Remove Background Image
Select the image you’ve added to your design. A menu will appear, including “Effects.” Choose “Effects,” and the first option you’ll see is “Background Remover.” Click it, and Canva will automatically remove the background.
Before:
 Logo with a colored background, before using the background remover in Canva.
Logo with a colored background, before using the background remover in Canva.
After:
To double-check that the background has been removed, add a colored background temporarily. Remember to remove it before saving the image.
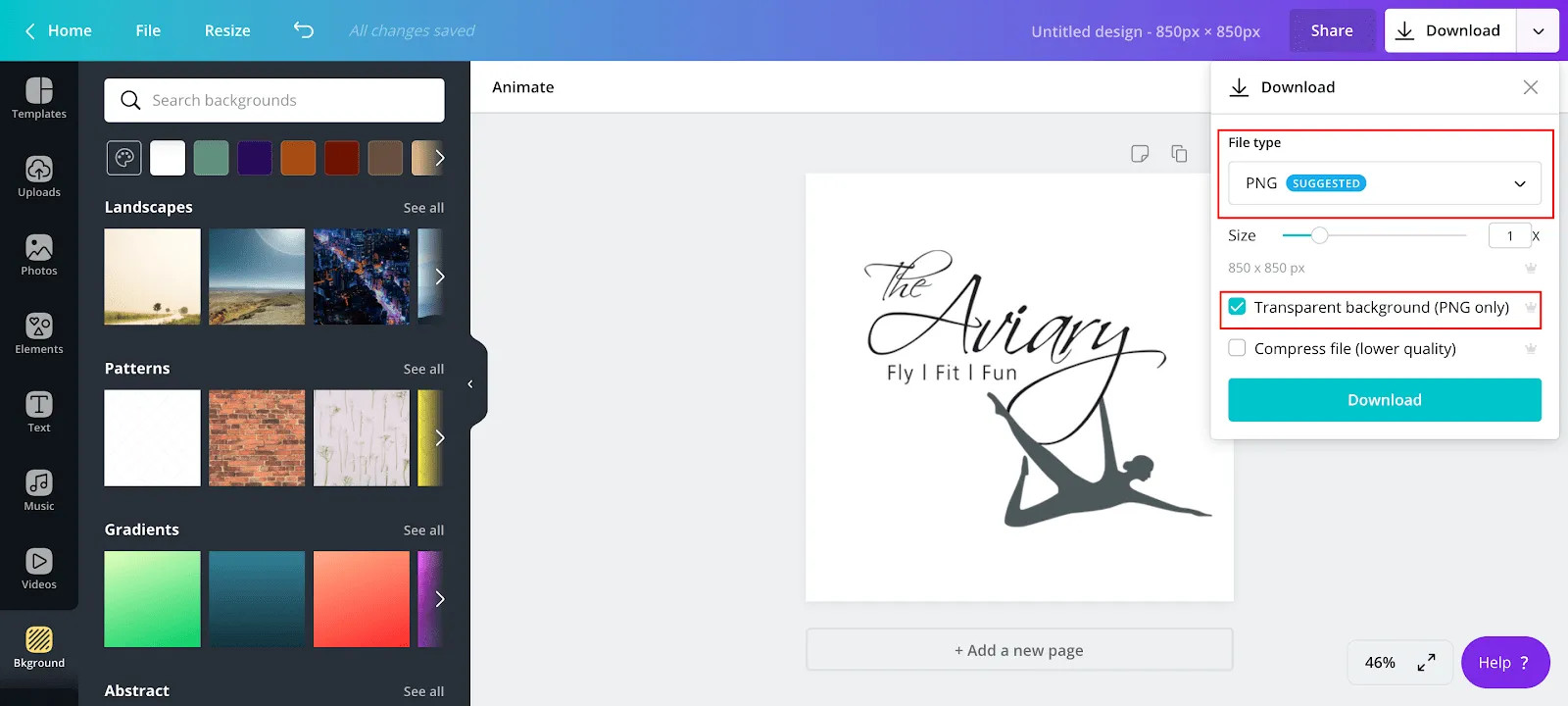
Step 4: Download Image
Click “Download” in the upper-righthand corner. Ensure the file type is PNG and check the box that says “Transparent background.” Then, click “Download.”
 Downloading the image with a transparent background in Canva, ensuring the file type is PNG and the transparent background option is checked.
Downloading the image with a transparent background in Canva, ensuring the file type is PNG and the transparent background option is checked.
Full Video Walkthrough
For a more detailed guide, you can watch a full video walkthrough of the process.
Benefits of Using Canva
- Ease of Use: Canva’s intuitive interface makes it easy for anyone to create transparent backgrounds.
- Affordability: The Pro plan offers a 30-day free trial, allowing you to remove as many backgrounds as you need for free.
- Convenience: Being an online platform, Canva can be accessed from any device with an internet connection.
5. Step-by-Step Guide: Making Backgrounds Transparent Using Adobe Photoshop
Preparing Your Logo in Photoshop
If you have a logo with a colored background, you must first make the background transparent. Then, convert the file format into PNG, which is designed for transferring images onto the internet.
Step 1: Open Logo File
Open your logo file in Adobe Photoshop.
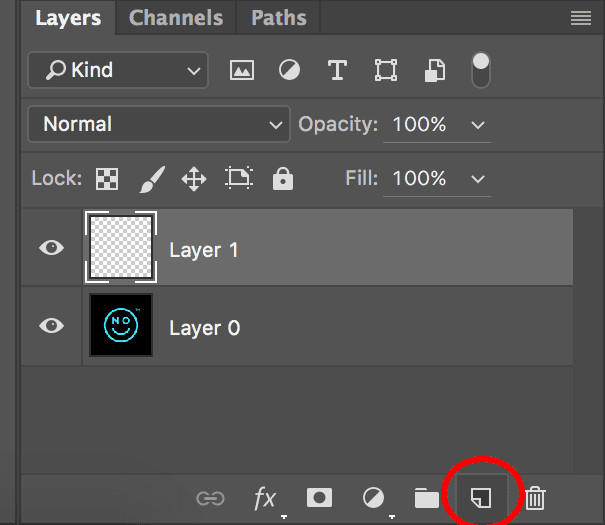
Step 2: Add a Transparent Layer
Select “Layer” > “New Layer” from the menu, or click the square icon in the layers window. The new layer should automatically be transparent. Drag this new layer below your image’s layer and select your content layer.
 Adding a transparent layer in Photoshop, positioning it below the logo layer.
Adding a transparent layer in Photoshop, positioning it below the logo layer.
Step 3: Delete the Background
Using the magic wand or lasso tool, select the area of the image you want to be transparent. Use a tolerance setting of 32 or experiment with different settings to get the desired result. Hit the Delete button. The selected area will be removed and replaced by a gray and white checkered background, indicating transparency.
If you have circles or any shapes in your logo that are not connected, you may need to repeat the selection and deletion process on those other areas of your logo.
 Transparent logo background with the background removed from both outside and inside the logo.
Transparent logo background with the background removed from both outside and inside the logo.
Step 4: Save as a Transparent PNG Image
Click “File” -> “Save As.” Select “PNG (*.PNG) as the file format. Note that though a transparent background looks checkered in Photoshop, it will actually be transparent in the final PNG file. Now you can upload this logo with a transparent background onto your website.
Tip: You might need to go to “Mode” -> “RBG Color” to change your image’s color format into RBG, which supports transparency.
Video Walkthrough
For a visual guide, you can watch a video walkthrough of the process.
Benefits of Using Photoshop
- Precision: Photoshop offers precise control over every aspect of the editing process, allowing for highly accurate background removal.
- Advanced Features: With a wide range of tools and features, Photoshop can handle complex editing tasks.
- Industry Standard: As the industry-standard tool, Photoshop is widely used and supported.
6. Step-by-Step Guide: Making Backgrounds Transparent Using Fiverr
Utilizing Fiverr for Transparent Backgrounds
Fiverr is a marketplace where you can find freelancers to perform small gigs for you. One of these gigs includes making your logo background transparent or removing background images from your photos. This service typically turns around the project within 1 day (sometimes faster), including revisions, and it costs around $5 or less per image.
Step 1: Go to Fiverr’s Logo Gigs
Visit the main logo gig page on Fiverr. You’ll see a listing of people offering to remove the background from your image or make your PNG transparent.
Step 2: Select a Gig
These gigs start at $5 USD for 1 image. Many people offer up to 5 or 10 images at just $5, so browse around for the right price and service. Choose someone that has a 4.9 out of 5.0 rating or higher with unlimited revisions and 5 images. Look out for a quick turnaround, with under an hour delivery being common.
Step 3: Purchase Fiverr Service
After you find someone that has good reviews, fast turnaround, and the right service, you can easily purchase the service by checking out. Fiverr charges a service fee now, so factor that extra amount in. For example, a $5 gig has a $2.25 service fee.
After you purchase, send in your image file (high resolution recommended) and any instructions. Be as specific as possible so the gig gets done right.
Benefits of Using Fiverr
- Cost-Effective: Fiverr offers transparent background services at affordable prices.
- Quick Turnaround: Gigs are often completed within 24 hours, sometimes even faster.
- Professional Results: You can get professional-quality results without the need for advanced editing skills.
7. Other Applications and Tools for Transparent Backgrounds
Exploring Alternative Options
In addition to Canva, Photoshop, and Fiverr, several other applications and tools can help you create transparent backgrounds for your images. These options cater to different needs and preferences, offering flexibility in how you approach the task.
Online Background Remover Tools
Numerous online tools can automatically remove backgrounds from images. These tools are often free and easy to use, making them a convenient option for quick background removal.
- Pros:
- Easy to use
- No software installation required
- Often free
- Cons:
- May not offer as much precision as dedicated software
- Image quality may be reduced
- Examples:
- Remove.bg
- Clipping Magic
- Fotor
Mobile Editing Apps
Mobile editing apps allow you to create transparent backgrounds directly on your smartphone. These apps are perfect for on-the-go editing and offer a range of features for enhancing your images.
- Pros:
- Convenient for editing on mobile devices
- User-friendly interfaces
- Variety of editing tools
- Cons:
- May not offer as much precision as desktop software
- Limited screen size can make detailed editing difficult
- Examples:
- Background Eraser
- PicsArt
- Adobe Photoshop Express
GIMP (GNU Image Manipulation Program)
GIMP is a free and open-source image editor that offers similar features to Photoshop. It’s a powerful tool for creating transparent backgrounds and performing other advanced editing tasks.
- Pros:
- Free and open-source
- Offers advanced editing features
- Supports a wide range of file formats
- Cons:
- Steeper learning curve compared to simpler tools
- Interface may not be as intuitive as some commercial software
Considerations for Mobile Editing
When using mobile editing apps and tools, remember to consider the file size and ensure the quality of your logo remains high for publishing on desktop sites. Compressing images too much can result in a loss of detail and clarity, which can negatively impact the appearance of your logo.
Summary of Tools and Applications
Here’s a summary table of the tools and applications discussed:
| Tool/Application | Description | Pros | Cons |
|---|---|---|---|
| Online Background Removers | Web-based tools that automatically remove backgrounds from images. | Easy to use, no software installation required, often free. | May not offer as much precision as dedicated software, image quality may be reduced. |
| Mobile Editing Apps | Apps that allow you to create transparent backgrounds on your smartphone. | Convenient for editing on mobile devices, user-friendly interfaces, variety of editing tools. | May not offer as much precision as desktop software, limited screen size can make detailed editing difficult. |
| GIMP | A free and open-source image editor that offers similar features to Photoshop. | Free and open-source, offers advanced editing features, supports a wide range of file formats. | Steeper learning curve compared to simpler tools, interface may not be as intuitive as some commercial software. |
| Canva | User-friendly online platform with a transparent background removal feature as part of its Pro plan. | Easy to use, even for beginners, affordable Pro plan with a 30-day free trial, convenient online access. | Transparent background removal is only available in the Pro plan, fewer advanced editing features compared to Photoshop. |
| Adobe Photoshop | The industry-standard tool for photo editing, offering precise control over transparency. | Industry-standard tool, advanced editing capabilities, precise control over transparency. | Subscription-based pricing, steep learning curve for beginners. |
| Fiverr | A marketplace where you can hire freelancers to create transparent backgrounds for your images. | Affordable prices, quick turnaround times, professional results. | Requires finding and hiring a reliable freelancer, quality can vary depending on the freelancer. |
8. Optimizing Images for the Web
Why Image Optimization Matters
Optimizing images for the web is essential for ensuring your website loads quickly and provides a smooth user experience. Large image files can significantly slow down your website, leading to higher bounce rates and lower search engine rankings.
Key Optimization Techniques
Here are some key techniques for optimizing images for the web:
- Choose the Right File Format: As discussed earlier, PNG is best for transparent backgrounds and high-quality graphics, while JPG is better for photographs and images with many colors.
- Compress Images: Use image compression tools to reduce file size without significantly sacrificing image quality.
- Resize Images: Resize images to the exact dimensions needed for your website to avoid unnecessary file size.
- Use Lazy Loading: Implement lazy loading to load images only when they are visible in the viewport, improving initial page load time.
- Optimize Alt Text: Add descriptive alt text to your images to improve accessibility and SEO.
Image Compression Tools
Several tools are available for compressing images:
- TinyPNG: A free online tool that compresses PNG and JPG images.
- ImageOptim: A free Mac app for optimizing images.
- Compressor.io: An online tool that supports various image formats.
- ShortPixel: A WordPress plugin for automatically optimizing images.
Resizing Images
Resizing images to the appropriate dimensions is crucial for reducing file size. Use image editing software or online tools to resize your images before uploading them to your website.
Lazy Loading
Lazy loading is a technique that defers the loading of images until they are needed, improving initial page load time. This can be implemented using JavaScript or WordPress plugins.
Alt Text
Alt text is a descriptive text that is added to an image to provide context for search engines and users with visual impairments. Optimize alt text by including relevant keywords and describing the image accurately.
Impact on Website Performance
Optimizing images can have a significant impact on website performance. According to Google, 53% of mobile site visitors leave a page that takes longer than three seconds to load. By optimizing your images, you can reduce page load time and improve user experience.
Best Practices for Image Optimization
- Use descriptive file names: Use descriptive file names that include relevant keywords.
- Keep file sizes small: Aim for file sizes under 100KB whenever possible.
- Test image quality: After compressing or resizing images, test the image quality to ensure it is still acceptable.
- Use a Content Delivery Network (CDN): Use a CDN to deliver images from servers located closer to your users, reducing latency.
9. Common Mistakes to Avoid
Mistakes to Watch Out For
Creating and using images with transparent backgrounds can greatly enhance your visual content, but it’s essential to avoid common mistakes that can compromise the quality and effectiveness of your images.
Saving in the Wrong Format
One of the most common mistakes is saving images with transparent backgrounds in the wrong file format. JPG files do not support transparency, so saving a transparent image as a JPG will result in the background being filled with a solid color, usually white. Always save transparent images as PNG files to preserve transparency.
Using Low-Resolution Images
Using low-resolution images can result in pixelated or blurry visuals, which can detract from the overall appearance of your content. Always use high-resolution images that are appropriately sized for their intended use.
Over-Compressing Images
While compressing images is important for reducing file size, over-compressing them can result in a loss of detail and clarity. Use image compression tools carefully and always test the image quality after compression to ensure it is still acceptable.
Neglecting Alt Text
Forgetting to add alt text to images is a common mistake that can negatively impact SEO and accessibility. Alt text provides context for search engines and users with visual impairments, so it’s important to include relevant keywords and describe the image accurately.
Inconsistent Image Dimensions
Using images with inconsistent dimensions can create a visually cluttered and unprofessional appearance. Ensure all images on your website or marketing materials are consistently sized and aligned.
Ignoring Mobile Optimization
Failing to optimize images for mobile devices can result in slow loading times and a poor user experience for mobile visitors. Always optimize images for mobile by resizing them appropriately and using responsive design techniques.
Using Too Many Images
While images can enhance your content, using too many can slow down your website and distract from your message. Use images sparingly and only when they add value to your content.
Not Testing Images
Failing to test images on different devices and browsers can result in unexpected display issues. Always test your images to ensure they look good on all devices and browsers.
Summary of Common Mistakes
Here’s a summary table of common mistakes to avoid:
| Mistake | Description | Solution |
|---|---|---|
| Saving in the Wrong Format | Saving transparent images as JPG files, which do not support transparency. | Always save transparent images as PNG files. |
| Using Low-Resolution Images | Using images that are pixelated or blurry due to low resolution. | Use high-resolution images that are appropriately sized for their intended use. |
| Over-Compressing Images | Compressing images too much, resulting in a loss of detail and clarity. | Use image compression tools carefully and test the image quality after compression. |
| Neglecting Alt Text | Forgetting to add alt text to images, which can negatively impact SEO and accessibility. | Add descriptive alt text to your images, including relevant keywords and accurate descriptions. |
| Inconsistent Image Dimensions | Using images with inconsistent dimensions, creating a visually cluttered appearance. | Ensure all images are consistently sized and aligned. |
| Ignoring Mobile Optimization | Failing to optimize images for mobile devices, resulting in slow loading times and a poor user experience for mobile visitors. | Optimize images for mobile by resizing them appropriately and using responsive design techniques. |
| Using Too Many Images | Using too many images, which can slow down your website and distract from your message. | Use images sparingly and only when they add value to your content. |
| Not Testing Images | Failing to test images on different devices and browsers, resulting in unexpected display issues. | Test your images on different devices and browsers to ensure they look good everywhere. |
10. Real-World Examples and Use Cases
Practical Applications of Transparent Backgrounds
To further illustrate the benefits of using images with transparent backgrounds, let’s explore some real-world examples and use cases:
Website Logos
One of the most common use cases for transparent backgrounds is website logos. Logos with transparent backgrounds can be seamlessly placed on any background color or design, ensuring they always look professional and consistent.
E-Commerce Product Images
E-commerce businesses often use images with transparent backgrounds to showcase their products on their website. This allows customers to focus on the product itself without being distracted by a background.
Marketing Materials
Images with transparent backgrounds are also useful for creating marketing materials such as brochures, flyers, and social media graphics. They can be easily layered over other design elements to create visually appealing and engaging content.
Presentations
Presentations can benefit from images with transparent backgrounds as well. They allow you to add visual elements to your slides without covering up important information or creating a cluttered appearance.
Educational Materials
In educational materials, images with transparent backgrounds can be used to create diagrams, illustrations, and infographics that are clear and easy to understand.
Non-Profit Organizations
Non-profit organizations can use images with transparent backgrounds to create compelling visuals for their websites, marketing materials, and fundraising campaigns.
Freelancers and Small Businesses
Freelancers and small businesses can use images with transparent backgrounds to create professional-looking branding materials, such as logos, business cards, and website graphics.
Case Studies
To further illustrate the benefits of using images with transparent backgrounds, let’s look at a few case studies:
- A small e-commerce business increased its website conversion rate by 15% after switching to product images with transparent backgrounds.
- A non-profit organization increased donations by 20% after using images with transparent backgrounds in its fundraising campaigns.
- A freelancer landed a major client after showcasing a portfolio of work that featured images with transparent backgrounds.
Key Takeaways
These examples and use cases demonstrate the versatility and effectiveness of using images with transparent backgrounds. By understanding how to create and use these images effectively, you can enhance your visual content and achieve your goals.
FAQ: Frequently Asked Questions About Saving Images Without Background
Addressing Common Queries
Here are some frequently asked questions about saving images without backgrounds:
1. What is a transparent background?
A transparent background is an image with no background color, allowing whatever is behind it to show through. This is commonly used for logos and graphics to blend seamlessly with web pages or other designs.
2. Why should I save an image with a transparent background?
Saving an image with a transparent background ensures it can be placed on any colored background without a visible border, creating a professional and clean look.
3. What image format supports transparent backgrounds?
The PNG (Portable Network Graphics) format is the most common and reliable format for saving images with transparent backgrounds.
4. Can I save a JPG with a transparent background?
No, the JPG (Joint Photographic Experts Group) format does not support transparency. If you save an image with a transparent background as a JPG, the transparency will be lost and replaced with a solid color (usually white).
5. How do I create a transparent background in Adobe Photoshop?
In Photoshop, you can create a transparent background by using the Magic Wand or Lasso tool to select the background and then deleting it. Save the image as a PNG file to preserve the transparency.
6. How do I create a transparent background in Canva?
Canva offers a background remover tool in its Pro plan. Simply upload your image, use the background remover, and then download the image as a PNG with a transparent background.
7. Is it possible to create a transparent background on my phone?
Yes, many mobile apps like Background Eraser and PicsArt allow you to create transparent backgrounds directly on your smartphone.
8. Can I hire someone to create a transparent background for me?
Yes, websites like Fiverr offer services where freelancers can create transparent backgrounds for your images at affordable prices.
9. What should I do if my transparent PNG still shows a white background?
Make sure that the image was correctly saved as a PNG with transparency. If it still shows a white background, the transparency might not have been properly applied during editing.
10. Are there any free tools to remove backgrounds from images?
Yes, many free online tools like Remove.bg and Clipping Magic can automatically remove backgrounds from images.
Conclusion: Embrace the Power of Transparent Backgrounds
Mastering the art of how to save image without background opens up a world of creative possibilities. Whether you’re designing a website, creating marketing materials, or enhancing your social media presence, transparent backgrounds offer a professional and polished look that can elevate your visual content.
By understanding the importance of transparent backgrounds, choosing the right image format, and utilizing the appropriate tools and techniques, you can ensure your images always look their best.
Remember to avoid common mistakes such as saving in the wrong format or using low-resolution images, and always test your images on different devices and browsers to ensure they look good everywhere.
With the knowledge and resources provided in this comprehensive guide, you’re well-equipped to harness the power of transparent backgrounds and create stunning visual content that captures attention and conveys your message effectively.
Ready to take your images to the next level? Explore the various tips, tricks, and resources available at savewhere.net and start creating images with transparent backgrounds today.
Address: 100 Peachtree St NW, Atlanta, GA 30303, United States
Phone: +1 (404) 656-2000
Website: savewhere.net
Discover how savewhere.net can help you unlock the full potential of your visual content! Visit our website to explore our comprehensive collection of tips, tricks, and resources, and connect with a community of like-minded individuals in the United States who are passionate about saving money and achieving their financial goals. Start your journey towards financial freedom today!
