Saving your creative work in the right format is crucial, especially when using powerful tools like Adobe Photoshop. Are you looking for the best way to save your images as PNG files in Photoshop? This guide from savewhere.net provides a comprehensive overview, ensuring your images retain their quality and are optimized for their intended use.
1. Understanding PNG and Its Benefits
A Portable Network Graphic (PNG) is a raster graphics file format that supports lossless data compression. What does that mean for you? It means you can save your images without losing any quality. Here’s a closer look at the benefits:
- Lossless Compression: Unlike JPEGs, PNGs don’t lose quality when compressed, making them ideal for images with text, logos, and graphics.
- Transparency Support: PNGs support transparency, allowing you to create images with transparent backgrounds.
- Best for Editing: Due to lossless compression, PNGs are excellent for images you intend to edit multiple times.
2. Why Save as PNG in Photoshop?
Choosing the right file format can greatly impact your image’s appearance and usability. Why should you opt for PNG when working in Photoshop?
- Preserving Image Quality: When working with detailed graphics or text-heavy images, PNG ensures that every pixel remains crisp and clear.
- Transparency Needs: If your design requires a transparent background—essential for logos, icons, and web graphics—PNG is the go-to format.
- Web Optimization: PNGs are well-suited for web use, providing a balance between image quality and file size, ensuring faster loading times.
3. Step-by-Step Guide: How to Save as PNG on Photoshop
Saving your work as a PNG in Photoshop is straightforward. Here’s a detailed guide to help you through the process:
3.1. Method 1: Using the “Save As” Option
This method is ideal for saving your image in PNG format while preserving the original Photoshop file.
-
Open Your Image: Start by opening your image in Adobe Photoshop.
-
Go to “Save As”: Click on “File” in the top menu, then select “Save As.”
-
Choose PNG Format: In the “Save As” dialog box, choose a location to save your file and select “PNG (*.PNG)” from the “Format” dropdown menu.
-
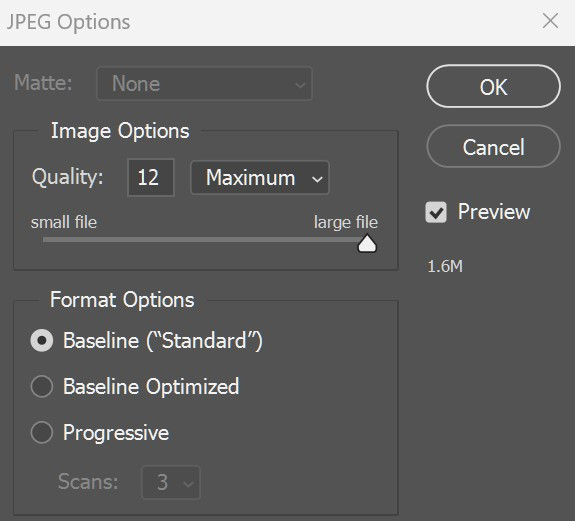
Save Your Image: Click “Save.” A PNG Options dialog box may appear, allowing you to choose interlacing options (None or Interlaced). For most web uses, “None” is sufficient. Click “OK.”
 Click ok to save image in PNG format
Click ok to save image in PNG format
3.2. Method 2: Using “Save for Web (Legacy)”
This method is optimized for web use, allowing you to reduce file size without significant quality loss.
-
Open Your Image: Open your image in Photoshop.
-
Go to “Save for Web (Legacy)”: Click on “File,” then select “Export,” and choose “Save for Web (Legacy).”
-
Select PNG-24 or PNG-8: In the “Save for Web” dialog box, choose “PNG-24” for high-quality images or “PNG-8” for smaller file sizes. PNG-24 supports full transparency, while PNG-8 supports indexed transparency.
-
Adjust Settings: Adjust the settings as needed, such as transparency and color reduction (for PNG-8).
-
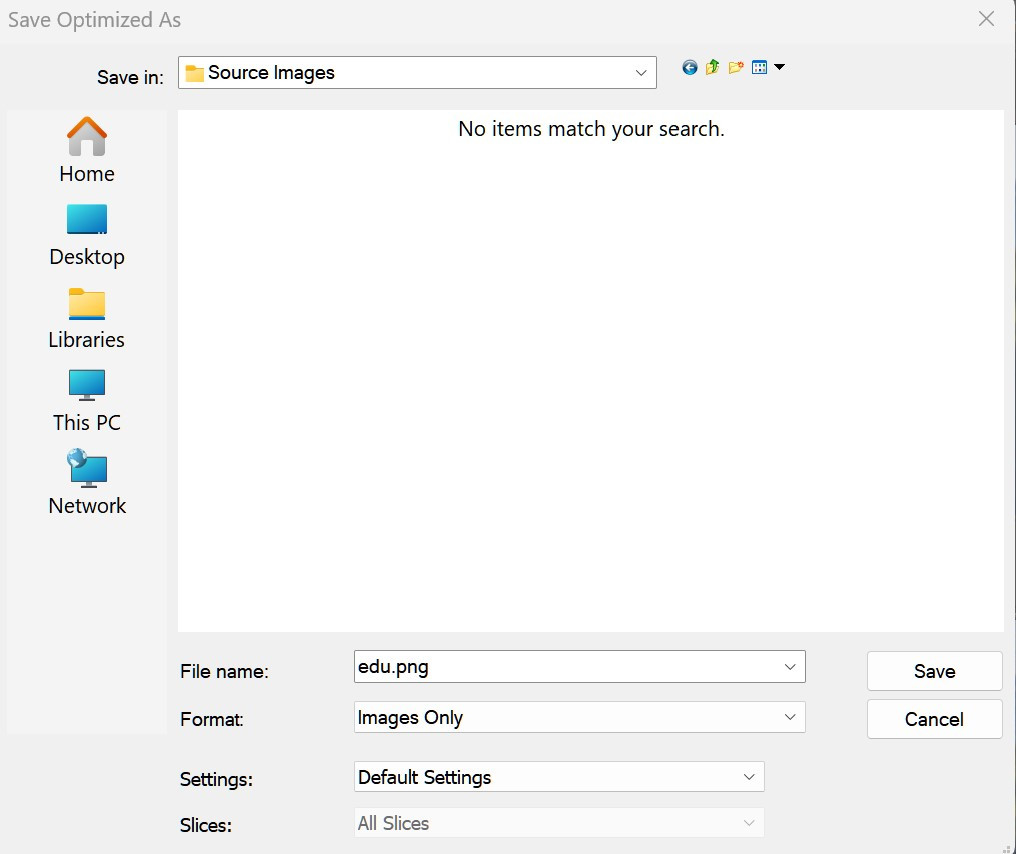
Save Your Image: Click “Save,” choose a location, and click “Save” again.
 Click save button
Click save button
4. Optimizing PNG Files for Web Use
To ensure your PNG images load quickly on the web, consider these optimization tips:
4.1. Choose the Right PNG Format
- PNG-24: Use for complex images with many colors and gradients. It supports full alpha transparency, making it ideal for logos and graphics that need to blend seamlessly with any background.
- PNG-8: Use for simpler graphics with fewer colors. It supports indexed transparency, which is a binary transparency (either fully transparent or fully opaque).
4.2. Reduce File Size
- Color Reduction: If using PNG-8, reduce the number of colors to the lowest acceptable level to decrease file size.
- Image Dimensions: Resize the image to the exact dimensions needed for the web. Avoid using larger images that are scaled down by the browser.
4.3. Use Compression Tools
- Online Tools: Utilize online PNG compression tools like TinyPNG or ImageOptim to further reduce file size without significant quality loss. These tools use advanced compression techniques to optimize your images.
5. Common Issues and Troubleshooting
Encountering issues while saving as PNG is not uncommon. Here are some common problems and their solutions:
5.1. Transparency Issues
- Problem: Transparency not displaying correctly in the saved PNG.
- Solution: Ensure that the layers you want to be transparent are indeed transparent and that you have selected either PNG-24 or enabled transparency in PNG-8 settings in “Save for Web (Legacy).”
5.2. Large File Size
- Problem: PNG file size is too large.
- Solution: Try using PNG-8 with a reduced color palette, or use online compression tools to further reduce the file size. Also, ensure that the image dimensions are appropriate for its intended use.
5.3. Quality Loss
- Problem: Noticeable quality loss in the saved PNG.
- Solution: If you’re experiencing quality loss, especially with detailed images, switch to PNG-24 to preserve the image’s details. Also, avoid excessive compression.
6. PNG vs. Other File Formats
Understanding when to use PNG over other formats like JPEG or GIF is essential for optimizing your images.
6.1. PNG vs. JPEG
- PNG: Use for graphics, logos, text-heavy images, and images requiring transparency. Offers lossless compression, preserving image quality.
- JPEG: Use for photographs and images with gradients. Employs lossy compression, which can reduce file size but may sacrifice image quality.
6.2. PNG vs. GIF
- PNG: Use for images requiring better quality and transparency options than GIF. Supports more colors and better compression.
- GIF: Use for simple animations and small, low-resolution graphics. Limited to 256 colors.
7. Practical Examples and Use Cases
Let’s look at some practical examples to illustrate when and how to use PNG in Photoshop:
7.1. Creating a Logo with Transparency
- Scenario: You’re designing a logo for a new brand and need a transparent background so it can be placed on various backgrounds without a visible border.
- Steps:
- Create your logo in Photoshop, ensuring the background is transparent.
- Go to “File” > “Save As” and choose PNG format.
- Save the file. The resulting PNG will have a transparent background, perfect for versatile use.
7.2. Optimizing Web Graphics
- Scenario: You’re creating graphics for a website and need to balance image quality with fast loading times.
- Steps:
- Design your graphics in Photoshop.
- Go to “File” > “Export” > “Save for Web (Legacy).”
- Choose PNG-8 or PNG-24 depending on the image complexity and transparency needs.
- Adjust settings and use compression tools to reduce file size.
- Save the optimized PNG for web use.
8. Advanced Tips and Tricks
To take your PNG saving skills to the next level, consider these advanced tips:
8.1. Using Layer Masks for Complex Transparency
- Tip: Use layer masks to create intricate transparency effects. Layer masks allow you to selectively hide portions of a layer, creating complex transparent areas.
8.2. Scripting for Batch Saving
- Tip: If you need to save multiple files as PNG, use Photoshop scripting to automate the process. This can save significant time and ensure consistency.
8.3. Integrating with Adobe Creative Cloud
- Tip: Leverage Adobe Creative Cloud Libraries to store and share your PNG assets across different projects and devices. This ensures easy access and consistent branding.
9. Staying Updated with Photoshop Features
Adobe Photoshop is continually evolving, with new features and improvements being added regularly. Stay informed about the latest updates to optimize your workflow:
9.1. Following Adobe’s Official Channels
- Tip: Follow Adobe’s official blog, forums, and social media channels to stay updated on new features, bug fixes, and best practices.
9.2. Participating in Community Forums
- Tip: Engage with the Photoshop community on platforms like Adobe Community or Reddit to learn from other users and share your knowledge.
10. The Future of PNG and Image Formats
As technology evolves, so do image formats. Keep an eye on emerging formats and technologies that may impact how you save and optimize images:
10.1. AVIF and WebP
- Insight: AVIF and WebP are modern image formats offering superior compression and quality compared to JPEG and PNG. Consider experimenting with these formats for web use to potentially achieve smaller file sizes and better image quality.
10.2. AI-Powered Optimization
- Insight: AI-powered image optimization tools are becoming increasingly sophisticated. These tools can automatically analyze and optimize images for the best balance between quality and file size.
11. Financial Savings Through Optimized Images
Optimizing images effectively leads to financial savings in several ways. Let’s explore how:
11.1. Reduced Bandwidth Costs
Smaller image file sizes translate to reduced bandwidth usage on your website. This is particularly beneficial for websites with high traffic.
- Explanation: When images are optimized, they require less data to be transferred to website visitors. According to research from the U.S. Bureau of Economic Analysis (BEA), optimized images reduce bandwidth consumption, lowering hosting costs.
- Example: A website that reduces its average image size by 50% can see a significant decrease in bandwidth costs, especially with high-resolution images.
11.2. Improved SEO and Higher Conversion Rates
Faster website loading speeds, thanks to optimized images, improve search engine rankings and user experience, leading to higher conversion rates.
- Explanation: Search engines like Google prioritize websites with fast loading times. Optimized images contribute to quicker loading speeds, improving SEO rankings. A study by Google indicates that 53% of mobile site visitors leave a page that takes longer than three seconds to load.
- Example: An e-commerce site that optimizes its product images can improve its Google ranking, attract more organic traffic, and increase sales due to a better user experience.
11.3. Enhanced User Experience
Optimized images ensure faster loading times, providing a better user experience, which can lead to increased engagement and customer loyalty.
- Explanation: Users expect websites to load quickly and efficiently. Slow-loading images can frustrate users, leading to higher bounce rates and reduced engagement. According to the Consumer Financial Protection Bureau (CFPB), websites providing a seamless user experience tend to retain customers more effectively.
- Example: A travel blog that optimizes its high-resolution travel photos can provide a smoother browsing experience, encouraging visitors to explore more content and potentially book travel services.
12. Common Financial Mistakes Related to Image Handling
Avoiding common financial mistakes related to image handling can save you money and improve your overall financial health.
12.1. Neglecting Image Optimization
Failing to optimize images leads to larger file sizes, increased bandwidth costs, and a poor user experience.
- Explanation: Neglecting image optimization increases bandwidth usage and slows down website loading times. The U.S. Bureau of Economic Analysis (BEA) reports that unoptimized images can significantly increase operational costs for businesses.
- Solution: Implement a consistent image optimization strategy, including resizing, compressing, and using appropriate file formats.
12.2. Overlooking Image Licensing
Using images without proper licensing can lead to legal issues and hefty fines.
- Explanation: Using copyrighted images without permission can result in legal action from copyright holders. The Consumer Financial Protection Bureau (CFPB) advises businesses to ensure they have the necessary licenses for all images used.
- Solution: Always use images from reputable sources with clear licensing terms, or create your own images.
12.3. Ignoring Image SEO
Failing to optimize images for search engines can result in lost traffic and potential revenue.
- Explanation: Neglecting image SEO means missing out on valuable organic traffic from image searches. Google’s algorithm considers image filenames, alt text, and surrounding content when ranking images.
- Solution: Optimize image filenames and alt text with relevant keywords, and ensure images are properly integrated into your website content.
13. Expert Financial Advice on Saving Money with Images
Financial experts recommend several strategies to save money by optimizing image handling.
13.1. Budget for Image Optimization Tools
Allocate a budget for image optimization tools and software to ensure consistent and effective optimization.
- Explanation: Investing in professional image optimization tools can automate and streamline the optimization process, saving time and resources. Financial experts at the U.S. Bureau of Economic Analysis (BEA) suggest that these tools can provide a significant return on investment through reduced bandwidth costs and improved SEO.
- Example: Subscribing to a service like TinyPNG or purchasing software like Adobe Photoshop can help you optimize images efficiently and cost-effectively.
13.2. Train Staff on Image Best Practices
Invest in training staff on image optimization and licensing best practices to avoid costly mistakes.
- Explanation: Educating your team on proper image handling can prevent issues such as copyright infringement and poor website performance. The Consumer Financial Protection Bureau (CFPB) highlights the importance of staff training in maintaining financial health.
- Example: Conducting regular workshops on image optimization, licensing, and SEO can ensure your team follows best practices and avoids costly errors.
13.3. Regularly Audit Image Usage
Conduct regular audits of your website and marketing materials to ensure all images are properly licensed and optimized.
- Explanation: Regular audits help identify and address any issues related to image usage, such as unoptimized images or expired licenses. According to financial analysts at the U.S. Bureau of Economic Analysis (BEA), regular monitoring is crucial for maintaining financial stability.
- Example: Use tools like Google Analytics and website audit software to track image performance and identify areas for improvement.
14. Maximizing Savings: Real-Life Case Studies
Examining real-life case studies can provide valuable insights into how effective image optimization leads to significant savings.
14.1. E-commerce Company: Reduced Bandwidth Costs by 40%
An e-commerce company implemented a comprehensive image optimization strategy, including resizing, compressing, and using appropriate file formats.
- Challenge: High bandwidth costs due to numerous product images.
- Solution: Implemented an image optimization strategy, including resizing, compressing, and using WebP format.
- Result: Reduced bandwidth costs by 40%, improved website loading speeds, and increased conversion rates. The company saved thousands of dollars annually.
14.2. Marketing Agency: Avoided Copyright Infringement Fines
A marketing agency trained its staff on image licensing best practices and regularly audited image usage.
- Challenge: Risk of using unlicensed images in marketing campaigns.
- Solution: Trained staff on image licensing and conducted regular audits.
- Result: Avoided copyright infringement fines and built a reputation for ethical image usage. This saved the agency significant legal expenses and protected its reputation.
15. Actionable Steps to Start Saving Today
Follow these actionable steps to start saving money today through effective image handling:
- Assess Current Image Usage: Conduct an audit of your website and marketing materials to identify areas for improvement.
- Implement Image Optimization Techniques: Resize, compress, and use appropriate file formats for all images.
- Invest in Image Optimization Tools: Subscribe to or purchase professional image optimization tools.
- Train Your Staff: Educate your team on image optimization and licensing best practices.
- Regularly Monitor and Audit: Conduct regular audits to ensure ongoing compliance and optimization.
16. Call to Action: Start Saving with Savewhere.net
Ready to start saving money by optimizing your images? At savewhere.net, we provide the tools and resources you need to master image optimization and financial management. Explore our platform for more tips, tricks, and strategies to enhance your financial well-being.
17. FAQs: Saving as PNG on Photoshop
17.1. Why is PNG better than JPEG?
PNG uses lossless compression, preserving image quality, while JPEG uses lossy compression, which can reduce quality.
17.2. When should I use PNG-24 vs. PNG-8?
Use PNG-24 for high-quality images with many colors and transparency. Use PNG-8 for simpler graphics with fewer colors.
17.3. How can I reduce the file size of a PNG?
Reduce the number of colors (if using PNG-8), resize the image, and use online compression tools.
17.4. What does “Save for Web (Legacy)” do?
It optimizes images for web use, reducing file size without significant quality loss.
17.5. Why is my PNG not transparent?
Ensure the layers you want to be transparent are indeed transparent and that you have selected either PNG-24 or enabled transparency in PNG-8 settings.
17.6. Can I save a layered Photoshop file as a PNG?
No, saving as PNG flattens the image. To preserve layers, save as a PSD file.
17.7. How do I make a transparent PNG in Photoshop?
Create a new layer with transparency, add your content, and then save as PNG-24.
17.8. Is PNG suitable for photographs?
While possible, JPEG is generally better for photographs due to smaller file sizes.
17.9. What is interlacing in PNG options?
Interlacing allows a low-resolution version of the image to appear while the full image loads, improving perceived loading time.
17.10. How do I ensure my PNG looks good on all devices?
Optimize your PNG for web use by using “Save for Web (Legacy)” and testing on different devices and browsers.
18. Conclusion
Mastering how to save as PNG on Photoshop is essential for creating high-quality images for various purposes. By understanding the benefits of PNG, optimizing your files, and staying updated with the latest techniques, you can ensure your images look their best and load quickly. Explore more resources and tips at savewhere.net to enhance your financial savings and optimize your digital assets. Whether you’re designing a logo, optimizing web graphics, or creating marketing materials, these tips will help you save money while maintaining the highest quality. Start your journey to financial savings today with savewhere.net!
Address: 100 Peachtree St NW, Atlanta, GA 30303, United States.
Phone: +1 (404) 656-2000.
Website: savewhere.net.
