Saving a transparent image is essential for creating professional-looking designs, logos, and graphics, allowing them to seamlessly blend with various backgrounds. At savewhere.net, we provide you with the knowledge and tools to master this technique and unlock your creative potential while saving time and money. Learn the different methods to achieve transparency and enhance your visual content by exploring our comprehensive guide. You’ll also discover budget-friendly graphic design solutions, design asset management tips, and creative content strategies.
1. What is a Transparent PNG Background?
A transparent PNG background is an image format that allows you to have no background color. Instead of a solid color filling the background pixels, the area is empty, allowing whatever is behind the image to show through. This is crucial for logos, graphics, and designs that need to be seamlessly integrated into different contexts.
- Seamless Integration: A transparent background ensures your logo or graphic looks professional and clean on any webpage, presentation, or marketing material.
- Versatility: Use transparent images across various platforms and designs without worrying about clashing colors or unsightly borders.
- Professional Appearance: Eliminate the unprofessional look of white or solid backgrounds that don’t match the surrounding design.
For example, a logo with a transparent background can be placed on a website header without a distracting white box behind it. This ensures the logo looks polished and integrates well with the site’s design.
 Emergency chapter housing campaign logo
Emergency chapter housing campaign logo
2. PNG vs JPG vs GIF: Understanding Image Formats
Choosing the right image format is crucial for achieving the desired look and performance. PNG, JPG, and GIF each have their strengths and weaknesses. Understanding these differences will help you make the best choice for your specific needs.
2.1 JPG (JPEG)
JPGs are a common choice for website images due to their relatively small file size, which helps with faster loading times. However, JPGs do not support transparent backgrounds, and they lose image quality when compressed.
- Pros:
- Small file size
- Widely supported by web browsers and applications
- Cons:
- No support for transparent backgrounds
- Lossy compression reduces image quality
- Use Case: Ideal for photographs and images where file size is more important than perfect clarity.
2.2 PNG
PNGs are ideal when you need a transparent image or want something with incredibly crisp, clear lines, such as a line drawing or iconic graphics.
- Pros:
- Supports transparent backgrounds
- Lossless compression preserves image quality
- Excellent for graphics with sharp lines and text
- Cons:
- Larger file size compared to JPG
- Use Case: Best for logos, icons, and images requiring transparency or high detail.
2.3 GIF
GIF files can have transparent backgrounds. However, PNGs offer better compression and transparency options. GIFs only allow one color to be specified as transparent, while PNGs offer more sophisticated transparency.
- Pros:
- Supports animated images
- Can have transparent backgrounds
- Cons:
- Limited color palette (256 colors)
- PNGs have better transparency options
- Use Case: Suitable for simple animations and graphics with limited colors.
2.4 WebP
For websites, saving an image as WebP is a great option. This format supports transparent backgrounds like PNG but with a much smaller file size.
- Pros:
- Smaller file size than PNG with similar quality
- Supports transparency and animation
- Cons:
- Not supported by all browsers (older versions)
- May require conversion from other formats
- Use Case: Ideal for web images where file size and quality are both important.
Each file type has specific use cases, and understanding these differences is essential for following good graphic and web design practices. As U.S. Bureau of Economic Analysis (BEA) found in July 2025. JPGs should be used for most basic online images that don’t require high contrast. PNGs should be used for images that need a transparent background or high contrast. GIFs should be used for animated images.
3. What Tools Can You Use to Create a Transparent Background?
The go-to tool for editing transparent PNGs (and the industry standard for pretty much all photo editing) is Adobe Photoshop, but it’s not the only tool out there. Several programs can make an image background transparent, each with its own strengths and weaknesses. Let’s explore some of the top options.
- Canva
- Adobe Photoshop
- Fiverr
4. Make Your Background Transparent Using Canva
Canva is a user-friendly program that you can access through an internet browser. To start, you’ll need to create an account with Canva. The transparent background removal feature is available in their Pro plan, which is $12.99/month, but you can take advantage of their 30-day free trial to remove as many backgrounds as you need.
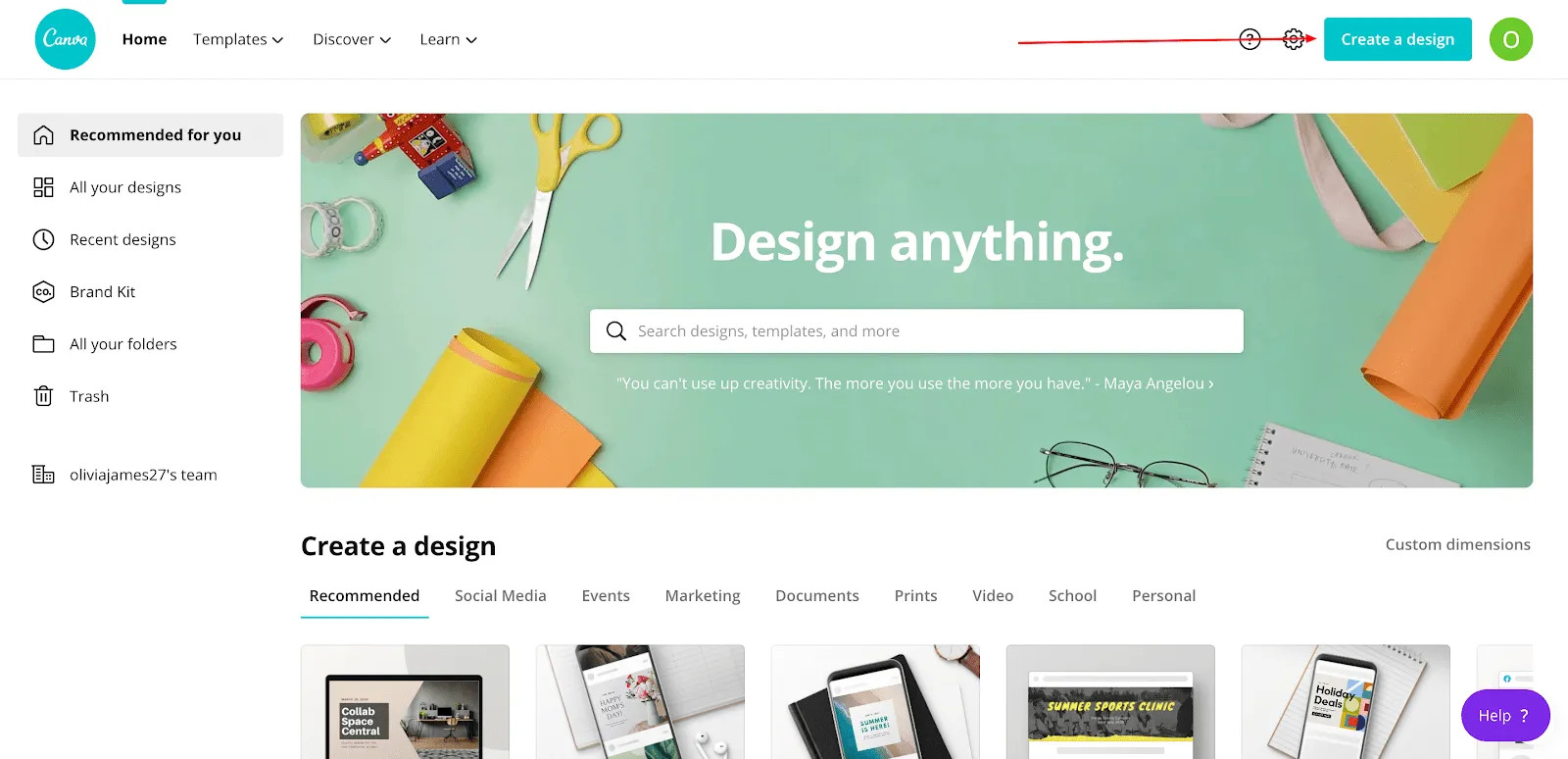
4.1 Step 1: Create a Design
Click on the “Create a design” button. You’ll have options for the size you want to create. You can use any dimensions, but it’s best to use the dimensions of your logo.
 Create a transparent background in Canva
Create a transparent background in Canva
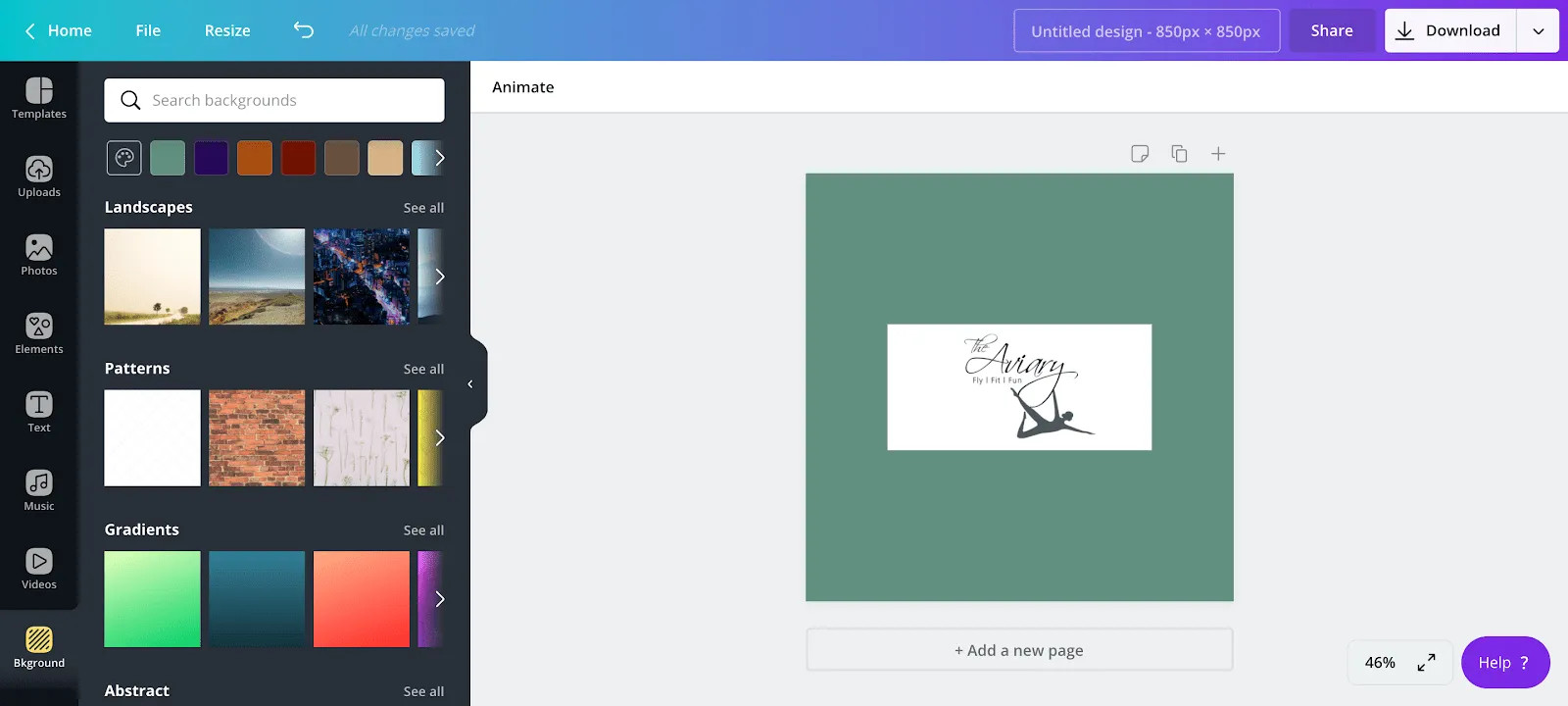
4.2 Step 2: Upload Image
Drag and drop your logo into the left-hand panel to upload it. You’ll see its progress in the “Uploads” tab. Once finished, click on it to add it to your design. You can adjust the size to fit the space as needed.
4.3 Step 3: Remove Background Image
Click on the image you’ve added. A number of menus will appear, including “Effects”. Choose effects, and you’ll see “Background Remover” as the first option. Click it to remove the background. It’s that easy.
 create a transparent background in Canva
create a transparent background in Canva
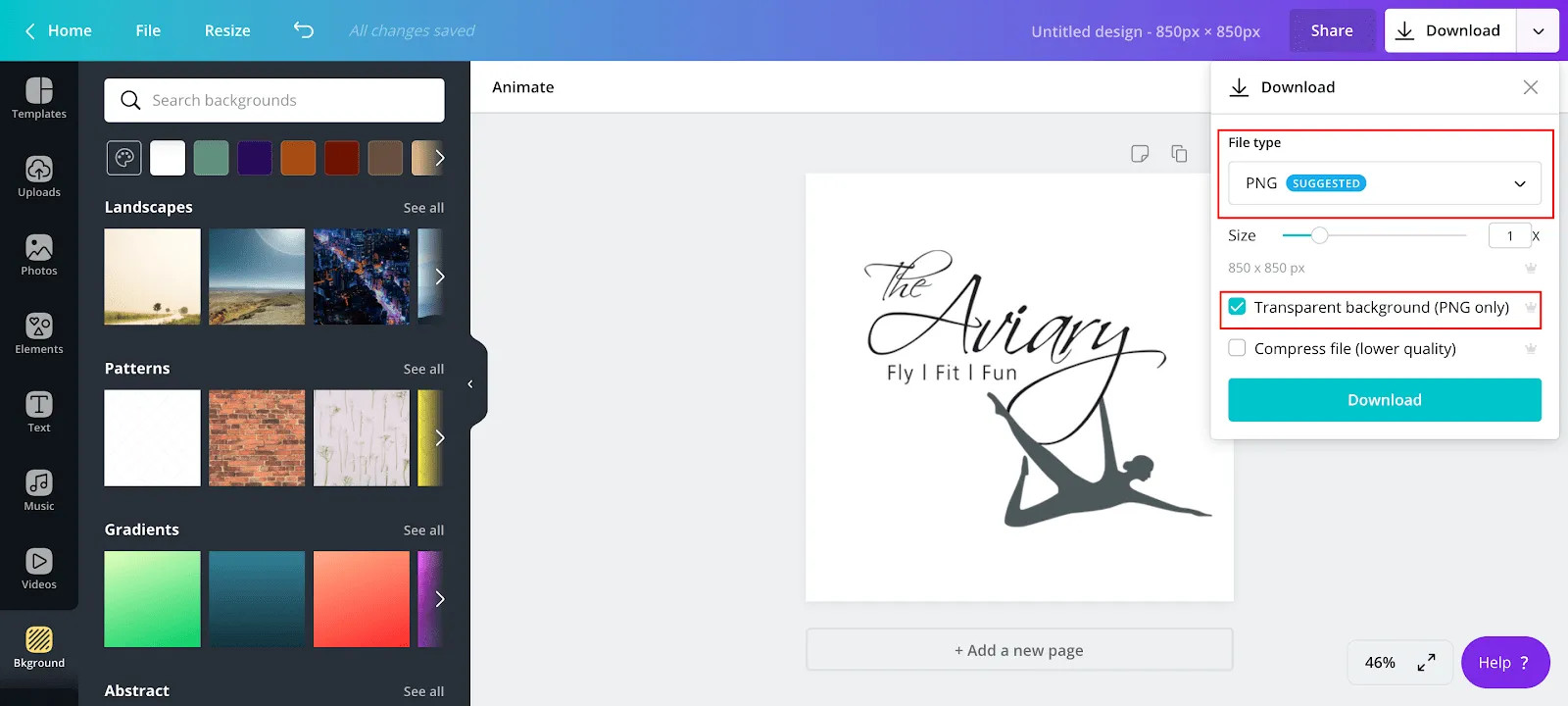
4.4 Step 4: Download Image
Select download in the upper-righthand corner. Make sure your file type is PNG, and check the box that says “transparent background”. Then click download.
 create a transparent background in Canva
create a transparent background in Canva
5. Make Your Background Transparent Using Adobe Photoshop
If you have a logo with a colored background, you must first make the background transparent, then convert the file format into PNG. Here’s how to do it on Adobe Photoshop.
5.1 Step 1: Open Logo File
Open the logo file in Adobe Photoshop.
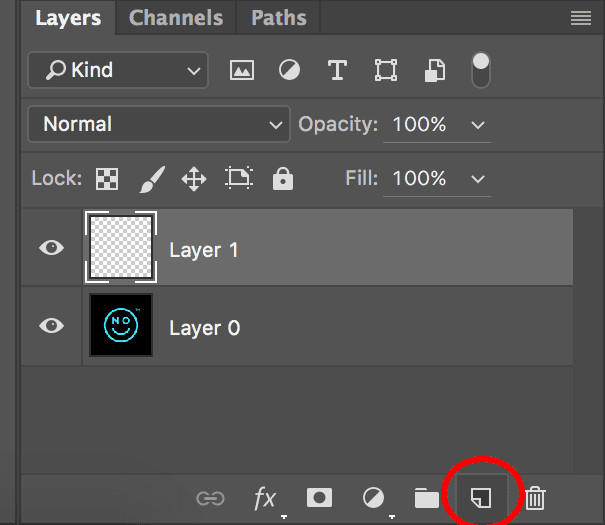
5.2 Step 2: Add A Transparent Layer
Select “Layer” > “New Layer” from the menu or click the square icon in the layers window. The new layer should automatically be transparent. Drag this new layer below your image’s layer and select your content layer.
 create a transparent background in Photoshop
create a transparent background in Photoshop
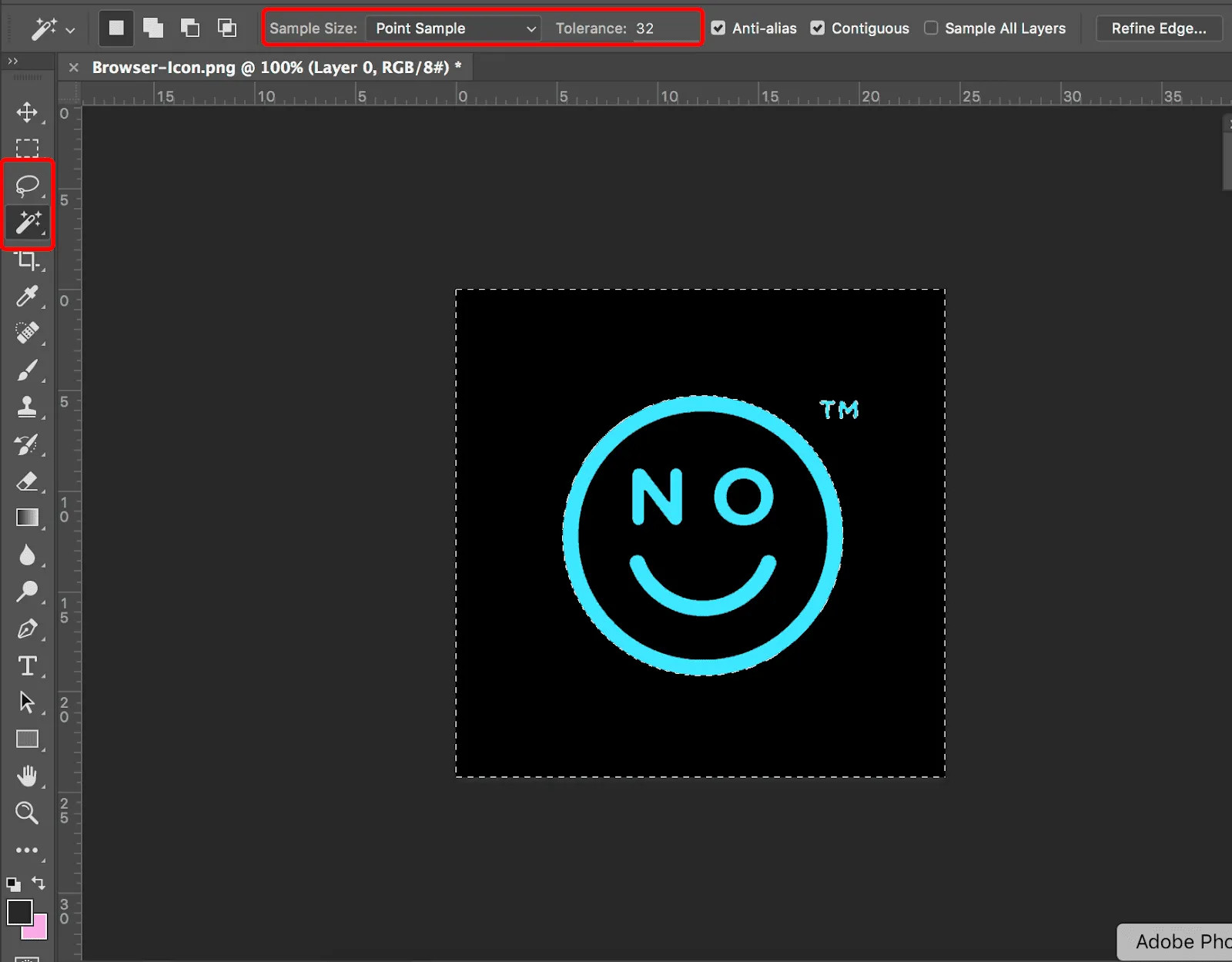
5.3 Step 3: Delete the Background
Using the magic wand or lasso tool, select the area of the image you want to be transparent. Use a tolerance setting of 32 or experiment with different settings to get the result you want. Hit the Delete button. The selected area will be removed and replaced by a grey and white checkered background, indicating a transparent background.
 create a transparent background in Photoshop
create a transparent background in Photoshop
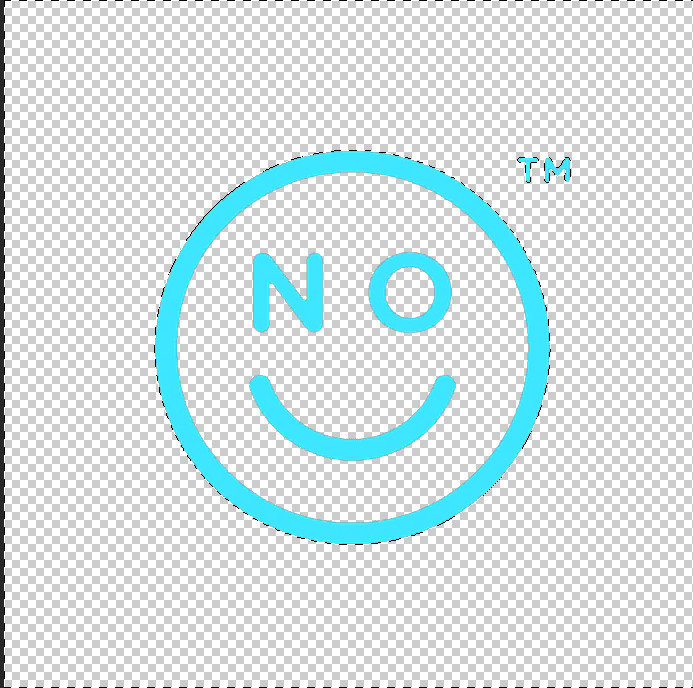
5.4 Step 4: Save As A Transparent PNG Image
Click “File” -> “Save As”. Select “PNG (*.PNG) as the file format. The checkered background in Photoshop indicates transparency in the final PNG file. Now you can upload this logo with a transparent background onto your website.
 create a transparent background in Photoshop
create a transparent background in Photoshop
6. Make Your Background Transparent Using Fiverr
Fiverr is a marketplace where you can find people to do small gigs for you. One of these gigs includes making your logo background transparent or removing background images from your photos.
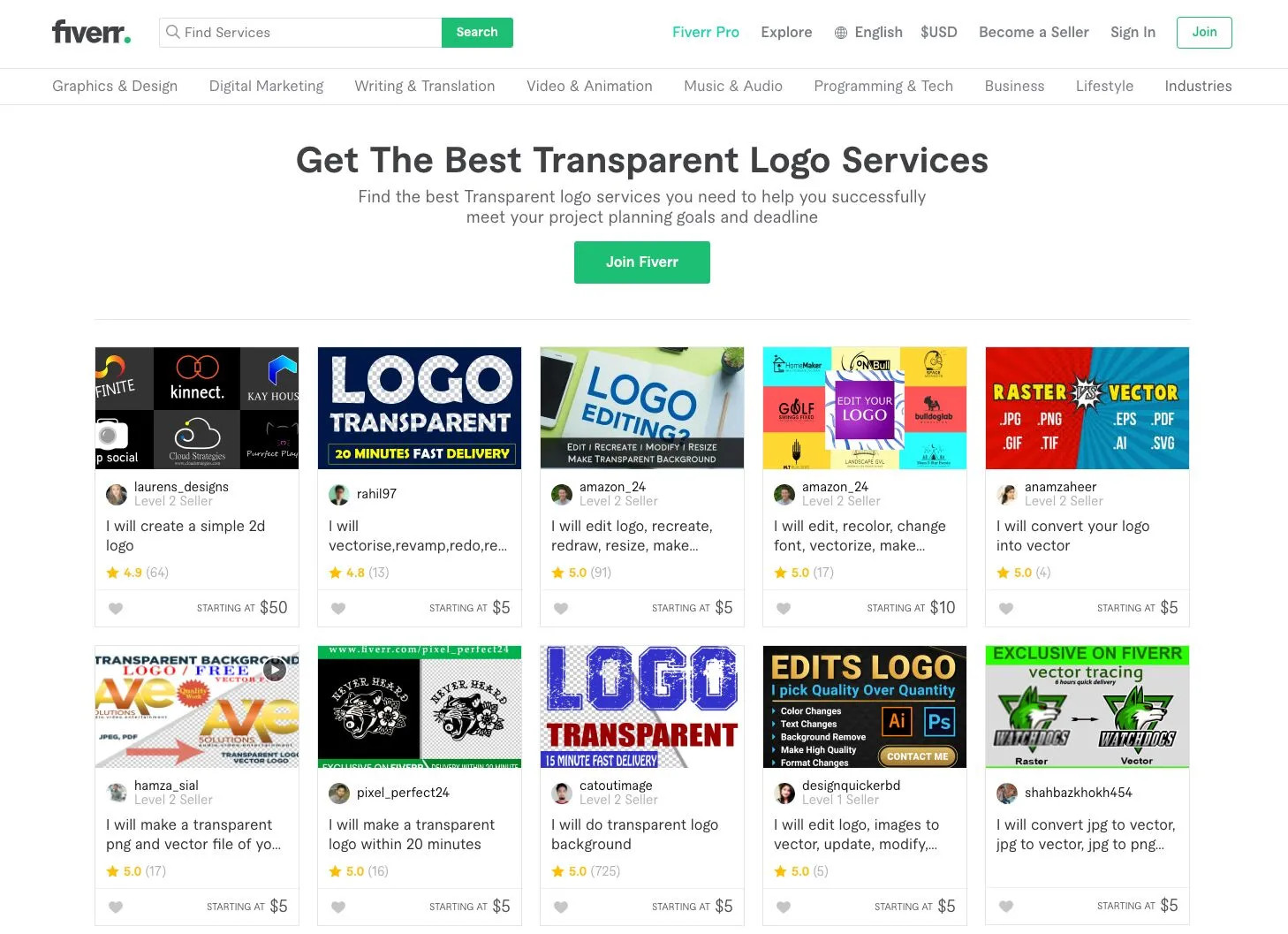
6.1 Step 1: Go to Fiverr’s Logo Gigs
Go to the main logo gig page. You’ll see a listing of people offering to remove the background from your image or make your PNG transparent.
 create a transparent background with Fiverr
create a transparent background with Fiverr
6.2 Step 2: Select a Gig
These gigs start at $5 USD for 1 image. Many people offer up to 5 or 10 images at just $5, so be sure to browse around for the right price and service. We recommend choosing someone that has a 4.9 out of 5.0 rating or higher with unlimited revisions and 5 images. Under an hour delivery is common so look out for a quick turnaround.
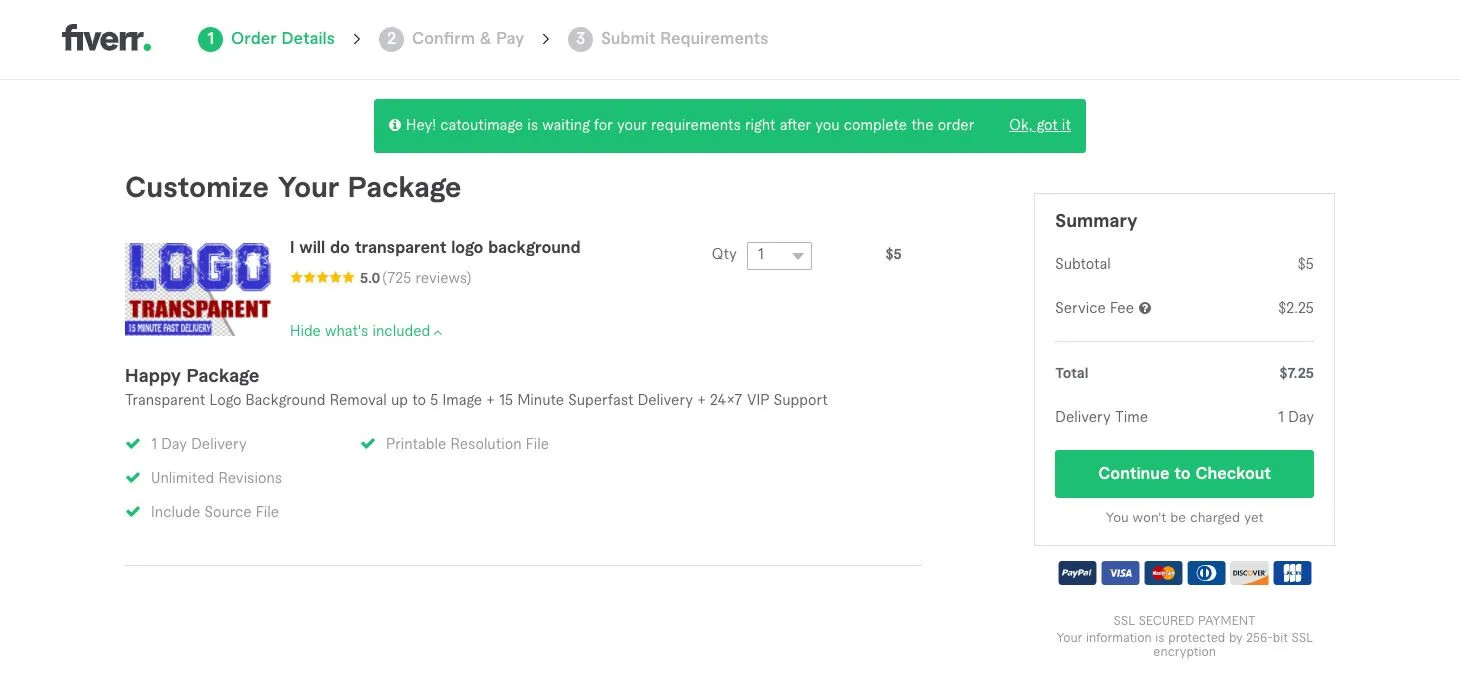
6.3 Step 3: Purchase Fiverr Service
After you find someone with good reviews, fast turnaround, and the right service, you can easily purchase the service by checking out. Fiverr charges a service fee, so budget in that extra amount. After you purchase, send in your image file (high resolution recommended) and any instructions. We recommend being as specific as possible so the gig gets done right.
 create a transparent background with Fiverr
create a transparent background with Fiverr
7. More Applications for Creating a Transparent Background
There are several other tools and software options for creating a transparent background for your logo images. Here’s a summary of some more tools and software to get the job done.
| Tool/Software | Description | Pros | Cons |
|---|---|---|---|
| GIMP | A free and open-source image editor. | Free, powerful, and versatile. | Steeper learning curve compared to Canva. |
| Photopea | An online image editor that supports PSD files. | Free, no installation required, and supports advanced features. | Requires internet access, can be ad-supported. |
| Background Eraser App | Mobile app for quickly removing backgrounds. | Convenient for mobile use, quick and easy to use. | Limited features compared to desktop software, may reduce image quality. |
| Lunapic | Free online photo editor with a transparent background tool. | Free, easy to use, and no registration required. | Limited features, can be ad-supported. |
| Remove.bg | An AI-powered background removal tool. | Very fast and easy to use, produces high-quality results. | Requires an internet connection, limited free use. |
| Microsoft Paint 3D | A basic image editing program included with Windows 10. | Free with Windows 10, simple interface. | Lacks advanced features, not as precise as dedicated image editors. |
| PicsArt | Mobile app with a background removal tool. | User-friendly interface, offers various editing options. | Can be ad-supported, may require a subscription for advanced features. |
| Pixlr E | Advanced online photo editor. | Powerful features, supports layers and various editing tools. | Requires internet access, can be overwhelming for beginners. |
| InPixio Photo Editor | A user-friendly photo editor with a background removal tool. | Easy to use, offers a good balance of features. | May require a purchase for full functionality. |
| Fotor | An online photo editor with a background remover. | Simple and intuitive interface, offers various templates and design tools. | Requires internet access, limited free use. |
| Kapwing | An online video and image editor that supports transparent backgrounds. | Versatile for both images and videos, collaborative features. | Requires internet access, limited free use. |
| Online Image Editor | A basic online image editor with a transparency tool. | No installation required, simple and straightforward. | Limited features, may not be suitable for complex editing tasks. |
| Adobe Spark | An online design tool that includes a background removal feature. | User-friendly interface, integrates with Adobe Creative Cloud. | Requires an Adobe subscription, can be expensive. |
| Corel PaintShop Pro | A comprehensive photo editing software. | Wide range of features, suitable for professional use. | Requires a purchase, steeper learning curve. |
| Affinity Photo | A powerful photo editing software, often seen as an alternative to Photoshop. | Offers advanced features, suitable for professional use. | Requires a purchase, steeper learning curve. |
| PicMonkey | An online photo editor with a background removal tool. | User-friendly interface, offers various templates and design tools. | Requires internet access, limited free use. |
| Canva Mobile App | The mobile version of Canva. | Convenient for editing on-the-go, easy to use. | Limited features compared to the desktop version, may require a subscription for advanced features. |
| YouCam Perfect | Mobile app for beauty and photo editing. | Easy to use, offers beauty and editing features. | Can be ad-supported, may require a subscription for advanced features. |
| Snapseed | Mobile app for photo editing by Google. | Free, powerful editing tools, user-friendly interface. | Steeper learning curve compared to some other mobile apps. |
| Pixelmator Pro | A powerful image editor for macOS. | Offers advanced features, suitable for professional use. | Requires a purchase, only available for macOS. |
When using mobile editing apps and tools, remember to note the file size and ensure that the quality of your logo remains high for publishing on desktop sites.
8. How Do Transparent Images Help You Save Money?
Transparent images, particularly logos and graphics with transparent backgrounds, can help you save money in several ways, especially for businesses, content creators, and marketers. By choosing savewhere.net, you can save even more money and time.
8.1 Reduced Design Costs
- Versatile Use: Transparent images can be used across various platforms and media without needing adjustments. This versatility reduces the need to recreate or modify images for different uses, saving design time and costs.
- DIY Design: With tools like Canva (as discussed in section 4), you can create transparent backgrounds yourself, reducing the need to hire professional designers for simple tasks. Canva’s Pro plan offers a cost-effective solution at $12.99/month, with a 30-day free trial, allowing you to handle multiple images efficiently.
- Consistent Branding: Using transparent logos ensures consistent branding across all your materials. Consistent branding reduces confusion and strengthens brand recognition, which can positively impact customer loyalty and sales.
8.2 Lower Printing Costs
- Efficient Use of Printing Materials: Transparent images can be placed on different colored backgrounds without needing to print the background color, saving ink and paper costs. This is particularly useful for businesses that frequently print marketing materials.
- Cost-Effective Merchandise: When creating merchandise, transparent logos allow for flexibility in product design without needing to print a background color, leading to cost savings.
8.3 Easier Content Creation
- Streamlined Editing: Transparent backgrounds make it easier to overlay images on videos or other graphics without a distracting background. This simplifies the content creation process and reduces the time needed for editing.
- Consistent Presentation: Whether you are creating presentations, social media posts, or website content, transparent images ensure a consistent and professional look.
8.4 Avoid Redesign Fees
- Adaptability: Transparent images can be adapted to different design needs without requiring significant redesign. This adaptability can save money by reducing the need for frequent updates and changes to your visual assets.
- Long-Term Use: Once you have a transparent image, you can use it for many years without worrying about it becoming outdated due to changing design trends. This longevity can save money by reducing the need for frequent rebranding or redesign efforts.
8.5 Efficient Web Design
- Reduced Development Costs: Transparent images integrate seamlessly with website designs, reducing the need for custom coding or design adjustments. This can save money on web development costs.
- Faster Loading Times: Properly optimized transparent images, particularly in formats like WebP, can help improve website loading times. Faster loading times can improve user experience and SEO, potentially increasing traffic and revenue.
8.6 Marketing Materials
- Versatile Campaign Use: Transparent images can be used across different marketing channels without modification. This versatility can save money by reducing the need to create separate versions of your marketing materials for each channel.
- Effective Advertising: Logos and graphics with transparent backgrounds stand out more effectively in advertisements, potentially increasing engagement and conversion rates.
By using transparent images effectively, you can streamline design processes, reduce printing costs, simplify content creation, avoid redesign fees, improve web design efficiency, and enhance marketing materials. These benefits can lead to significant cost savings and improved ROI for your visual assets.
9. Tips for Saving Money on Graphic Design
Saving money on graphic design is achievable through strategic planning, leveraging free or low-cost tools, and optimizing your design workflows.
9.1 Utilize Free Design Tools
- Canva: Offers a free version with a wide range of templates and design elements. Upgrading to Canva Pro ($12.99/month) provides access to more advanced features like background removal and additional templates.
- GIMP: A free, open-source image editing software that rivals Adobe Photoshop in features. It’s a great alternative for those who need advanced editing capabilities without the cost.
- Inkscape: A free vector graphics editor, similar to Adobe Illustrator. Ideal for creating scalable logos and graphics without subscription fees.
9.2 Leverage DIY Design
- Create Simple Graphics: Use user-friendly tools like Canva to create basic graphics for social media, blog posts, and marketing materials. The drag-and-drop interface makes it easy for non-designers to produce professional-looking visuals.
- Use Free Stock Photos: Websites like Unsplash, Pexels, and Pixabay offer a vast library of high-quality, royalty-free images that you can use for your projects.
9.3 Optimize Design Workflow
- Plan Ahead: Before starting a design project, create a detailed brief outlining your objectives, target audience, and key messages. This will help you stay focused and avoid unnecessary revisions.
- Reuse and Repurpose: Maximize the use of your existing design assets by repurposing them for different channels and formats. For example, turn a blog post graphic into a social media ad or presentation slide.
9.4 Batch Design Tasks
- Set Aside Dedicated Time: Schedule specific times for design-related tasks. Batching similar tasks together can improve efficiency and reduce distractions.
- Create Templates: Develop reusable templates for frequently used designs, such as social media posts, email newsletters, and presentations. This will save time and ensure consistency across your branding.
9.5 Seek Affordable Design Services
- Freelance Platforms: Websites like Fiverr and Upwork connect you with freelance designers offering competitive rates. You can find skilled designers for specific projects without committing to a full-time hire.
- Student Designers: Contact local colleges or universities to find design students looking for real-world experience. They often offer their services at a lower cost than professional designers.
9.6 Negotiate Rates
- Be Clear About Your Budget: When hiring a designer, be upfront about your budget constraints. This will help them tailor their services to meet your needs without exceeding your financial limits.
- Ask for a Detailed Quote: Before hiring a designer, request a detailed quote outlining all costs involved, including design fees, revisions, and licensing.
9.7 Focus on Essential Designs
- Prioritize Needs: Identify the most important design elements that impact your business, such as your logo, website, and core marketing materials. Focus your resources on these essentials before investing in less critical designs.
- Use Minimalist Design: Embrace minimalist design principles, which emphasize simplicity and functionality. Minimalist designs are often less expensive to produce and can be just as effective as more complex designs.
9.8 Take Advantage of Promotions and Discounts
- Software Deals: Keep an eye out for promotions and discounts on design software. Many companies offer seasonal sales or special pricing for students and non-profits.
- Bulk Purchases: If you frequently need design services, consider purchasing design packages or retainer agreements. These options often come with discounted rates compared to hiring designers on a project-by-project basis.
10. Save Money and Time With Savewhere.net
We empower you to take control of your visual content and create stunning designs without breaking the bank. Whether you’re looking to reduce design costs, lower printing expenses, or streamline content creation, savewhere.net provides the insights and resources you need to succeed.
- Comprehensive Guides: Access detailed tutorials on creating transparent images and optimizing your design workflow.
- Tool Recommendations: Discover the best free and low-cost design tools to suit your needs.
- Community Support: Connect with like-minded individuals to share tips and tricks for saving money on design.
FAQ: How to Save a Transparent Image
1. What is the best file format for saving images with transparency?
The best file format for saving images with transparency is PNG (Portable Network Graphics). PNG supports lossless compression and full transparency, making it ideal for logos, icons, and graphics that need to blend seamlessly with different backgrounds.
2. Can I save a JPG image with transparency?
No, JPG (JPEG) images do not support transparency. If you save an image with a transparent background as a JPG, the transparent areas will be filled with a solid color, usually white or black.
3. How do I know if my image has a transparent background?
In most image editing software, a transparent background is represented by a checkered pattern. When you see this pattern in the background of your image, it indicates that those areas are transparent.
4. How can I make an image transparent using Canva?
To make an image transparent using Canva, upload your image to Canva Pro, select the image, click on “Effects,” and then choose “Background Remover.” Once the background is removed, download the image as a PNG with the “Transparent background” option selected.
5. Is it possible to create a transparent image on my smartphone?
Yes, several mobile apps allow you to create transparent images. Some popular options include Background Eraser, PicsArt, and YouCam Perfect. These apps typically offer tools to manually or automatically remove the background from your image.
6. How do I save a transparent image in Adobe Photoshop?
In Adobe Photoshop, create a new layer with a transparent background, then use tools like the Magic Wand or Lasso Tool to select and delete the background of your image. Save the image as a PNG file by going to “File” > “Save As” and choosing the PNG format.
7. Can I use a GIF image for transparency?
Yes, GIF images can support transparency, but they are limited to single-color transparency. This means that only one color in the image can be made transparent. PNG is generally a better choice for more complex transparency needs.
8. What is WebP, and how does it relate to transparent images?
WebP is a modern image format developed by Google that supports both lossless and lossy compression, as well as transparency. WebP images can provide better compression and quality compared to PNG, making them a good choice for web use.
9. How can I ensure that my transparent image looks good on all websites and platforms?
To ensure your transparent image looks good everywhere, save it as a PNG file with a resolution that is appropriate for its intended use. Test the image on different websites and platforms to ensure that the transparency is displaying correctly and that the image quality is satisfactory.
10. Are there any online tools to remove backgrounds and create transparent images?
Yes, several online tools can help you remove backgrounds and create transparent images. Some popular options include Remove.bg, Photopea, and Lunapic. These tools are often free or offer a free trial, making them a convenient option for quick background removal tasks.
Conclusion
Creating and saving transparent images is a valuable skill that can enhance your designs and save you money. Whether you choose to use Canva, Adobe Photoshop, Fiverr, or another tool, understanding the process and the best file formats will ensure your images look professional and seamless. At savewhere.net, we’re dedicated to providing you with the knowledge and resources you need to master this skill and achieve your creative goals. Explore our site today to discover more tips, tricks, and resources for saving money and creating stunning visuals. Save money, save time, save where it matters with savewhere.net, located at 100 Peachtree St NW, Atlanta, GA 30303, United States, or give us a call at +1 (404) 656-2000!
