Saving your work is crucial, and understanding How To Save In Adobe Illustrator effectively is essential for any designer. Are you looking for the best ways to save your Adobe Illustrator files in various formats, ensuring compatibility and quality? At savewhere.net, we provide expert tips and strategies to help you manage your design files efficiently. From JPEGs to SVGs, discover the optimal methods for saving your Illustrator projects. Master the art of file management and keep your creative workflow smooth with our in-depth guidance.
1. Understanding Adobe Illustrator File Saving Basics
Saving your work in Adobe Illustrator is more than just hitting “Ctrl+S”. It’s about choosing the right format to ensure your designs look their best and are compatible with different platforms. Let’s explore the fundamental aspects of saving files in Illustrator.
1.1. Why is Choosing the Right File Format Important?
Selecting the appropriate file format in Adobe Illustrator significantly impacts the quality, size, and compatibility of your artwork. Different formats are suited for various purposes, such as printing, web use, or further editing in other applications.
- Quality Preservation: Some formats, like SVG, maintain the vector nature of your artwork, ensuring scalability without loss of quality.
- File Size Management: Formats like JPEG compress images, reducing file size for easier sharing and web use, though this can sometimes sacrifice quality.
- Compatibility: Certain formats are universally supported, making them ideal for sharing with clients or using in different software.
Understanding these factors ensures that your designs are presented as intended, regardless of the platform or application used.
1.2. Default AI Format: When to Use It?
The default AI (Adobe Illustrator) format is best used for saving your working files. It preserves all the layers, paths, and editing capabilities of your artwork.
- Working Files: Save your projects in AI format while you’re still making changes.
- Master Copies: Keep a master copy of your design in AI format for future edits.
- Collaboration: Share AI files with other Illustrator users for seamless collaboration.
This format ensures that you retain complete control over your design elements, allowing for easy modifications and updates.
1.3. Common File Formats in Adobe Illustrator
Adobe Illustrator offers a variety of file formats to suit different needs. Each format has its strengths and is ideal for specific applications.
| File Format | Use Cases | Advantages | Disadvantages |
|---|---|---|---|
| AI | Working files, master copies, collaboration with Illustrator users | Preserves all layers and editing capabilities, ideal for ongoing projects | Not universally compatible, larger file size |
| JPEG | Photographs, images for web use, printing | Good for images with complex colors, smaller file size | Lossy compression can reduce image quality, not ideal for graphics with sharp lines or text |
| PNG | Logos, icons, web graphics with transparency | Supports transparency, lossless compression maintains image quality | Larger file size compared to JPEG, not ideal for photographs |
| SVG | Web graphics, logos, icons, animations | Scalable without loss of quality, small file size, editable with CSS | Can be complex for intricate designs, not suitable for photographic images |
| Documents, presentations, printing | Universally compatible, preserves formatting and fonts, can be used for printing and digital distribution | Can be large for complex graphics, editing requires Adobe Acrobat or similar software | |
| PSD | Collaboration with Photoshop users | Retains layers and editing capabilities when opened in Photoshop | Larger file size, requires Photoshop to edit |
By understanding the characteristics of each file format, you can make informed decisions that optimize your workflow and ensure the best possible outcome for your designs.
2. Saving Artboards Effectively
Artboards in Adobe Illustrator are like individual pages within a document. Saving them correctly is crucial for organizing your work and exporting specific designs. Let’s dive into how to save artboards effectively.
2.1. What are Artboards and How to Use Them?
Artboards are versatile tools that allow you to create multiple versions or elements of a design within a single Illustrator file. They function as separate canvases, each capable of holding unique artwork.
- Multiple Designs: Use artboards to create different versions of a logo or variations of a design.
- Organized Layouts: Arrange artboards to represent pages in a brochure or slides in a presentation.
- Efficient Workflow: Manage multiple elements of a project in one file, streamlining your design process.
By leveraging artboards, you can maintain a structured and efficient workflow, ensuring that your designs are well-organized and easily accessible.
2.2. Saving Multiple Artboards as Separate Files
Saving multiple artboards as separate files is essential when you need individual design elements for different purposes. Here’s how to do it:
- Go to File > Export > Export As.
- Check the Use Artboards box.
- Select All to save all artboards or enter a Range (e.g., 1-3) to specify which artboards to save.
- Choose your desired file format (e.g., JPEG, PNG).
- Click Export and specify a location to save your files.
This method allows you to quickly extract individual designs from a larger project, saving time and effort.
2.3. Cropping Artwork with Artboards
Artboards can also be used to crop artwork, ensuring that only the content within the artboard boundaries is saved.
- Overlapping Objects: Ensure that objects outside the artboard boundaries are cropped out by checking the Use Artboards box during export.
- Clean Exports: This ensures that your final image contains only the intended design elements, without any unwanted artifacts.
- Precise Control: Use artboards to define the exact dimensions and boundaries of your exported artwork.
By utilizing artboards for cropping, you can maintain a clean and professional appearance for your designs, ensuring that they are presented exactly as intended.
 Use Artboards
Use Artboards
3. Saving as JPEG: Best Practices
Saving as JPEG is a common practice for images that need to be shared easily or used on the web. However, it’s important to understand the best practices to maintain quality.
3.1. When to Use JPEG Format?
JPEG (Joint Photographic Experts Group) is ideal for photographs and images with complex colors. It uses lossy compression, which reduces file size but can also reduce image quality if overused.
- Photographs: Use JPEG for images with a wide range of colors and gradients.
- Web Images: Suitable for web use where file size is a concern.
- Printing: High-resolution JPEGs can be used for printing, but be mindful of the quality settings.
JPEG’s compression capabilities make it a practical choice for many applications, but it’s essential to balance file size with image quality.
3.2. Steps to Save as JPEG in Illustrator
Saving an Adobe Illustrator file as a JPEG is straightforward. Follow these steps to ensure the best results:
- Go to File > Export > Export As.
- Type in a filename and set Format to JPEG.
- Choose how you want to save your artboards, then click Export.
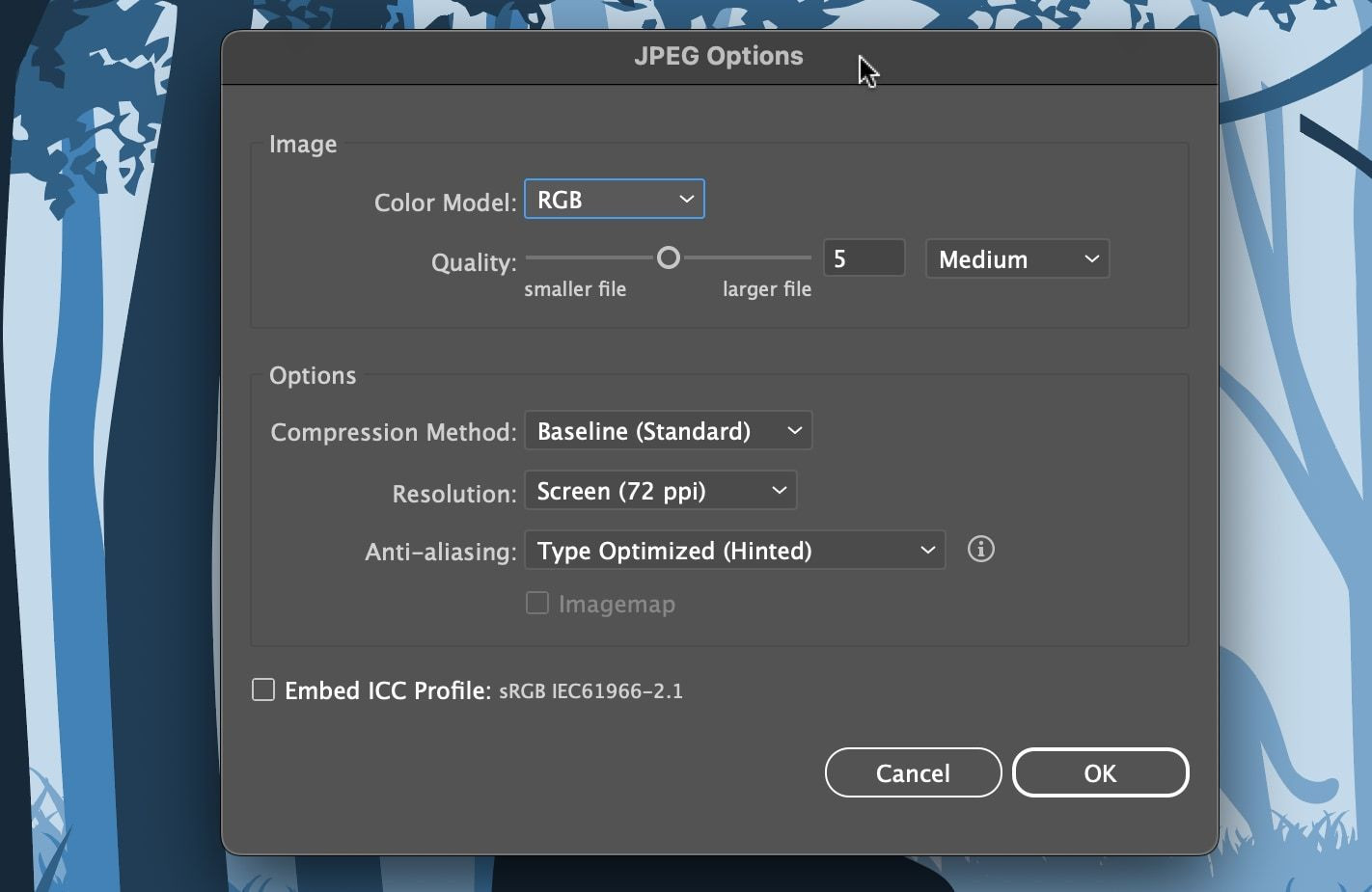
- In the JPEG Options screen, adjust the Color Model if necessary and select the desired Quality.
- Under Options, set the output resolution. Screen (72 ppi) is suitable for web use, while High (300 ppi) is best for printing.
- Click OK to save the file.
By following these steps, you can create high-quality JPEGs that meet your specific needs, whether for online use or print.
3.3. Optimizing JPEG Quality and Resolution
Optimizing the quality and resolution of your JPEG files is crucial for maintaining a balance between file size and image clarity.
- Quality Settings: Use the quality slider in the JPEG Options screen to adjust the compression level. Higher quality settings result in larger file sizes but better image quality.
- Resolution: Set the resolution to match the intended use. 72 ppi is suitable for web images, while 300 ppi is recommended for printing.
- Color Model: Choose the appropriate color model (RGB for web, CMYK for print) to ensure accurate color reproduction.
According to research from the U.S. Bureau of Economic Analysis (BEA), the optimal balance between file size and image quality can significantly impact user experience and engagement.
By carefully adjusting these settings, you can create JPEGs that look great without being unnecessarily large.
 Export JPEG in Illustrator
Export JPEG in Illustrator
4. Saving as PNG: Maintaining Transparency
PNG (Portable Network Graphics) is the go-to format for images that require transparency or lossless compression. Let’s explore how to save as PNG and maintain transparency in Adobe Illustrator.
4.1. Why Use PNG for Transparency?
PNG is the ideal format for graphics that require transparency, such as logos, icons, and web elements.
- Transparency Support: PNG supports alpha transparency, allowing you to create images with transparent backgrounds.
- Lossless Compression: PNG uses lossless compression, which means no image quality is lost during compression.
- Web Graphics: Perfect for web graphics where transparency is needed, such as logos and icons.
The Consumer Financial Protection Bureau (CFPB) emphasizes the importance of using appropriate file formats to ensure the best possible user experience.
By using PNG for transparency, you can ensure that your graphics look crisp and clean on any background.
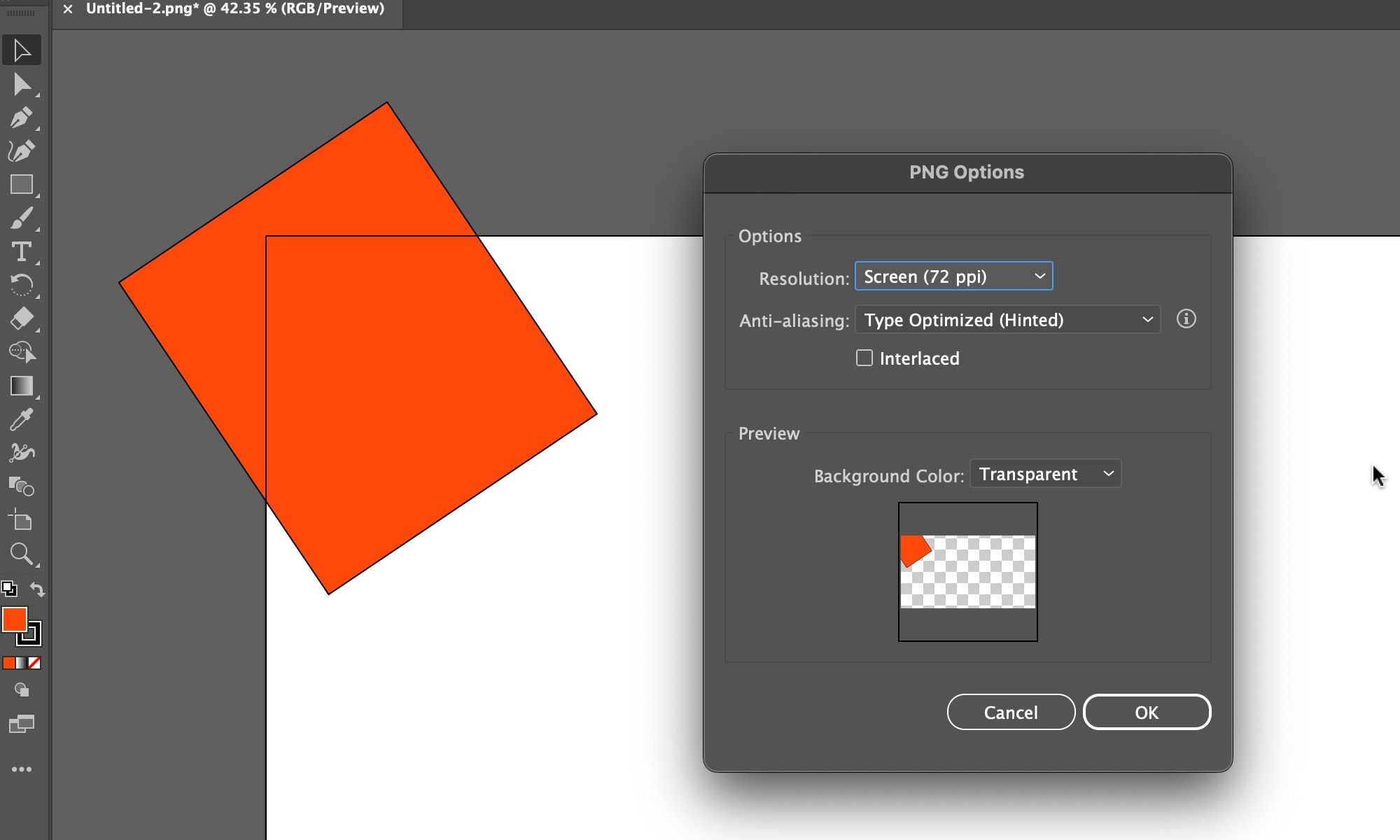
4.2. Steps to Save as PNG in Illustrator
To save an Adobe Illustrator file as a PNG, follow these steps:
- Go to File > Export > Export for Screens.
- Select the Artboards tab. If there’s more than one artboard, choose the ones you want to output.
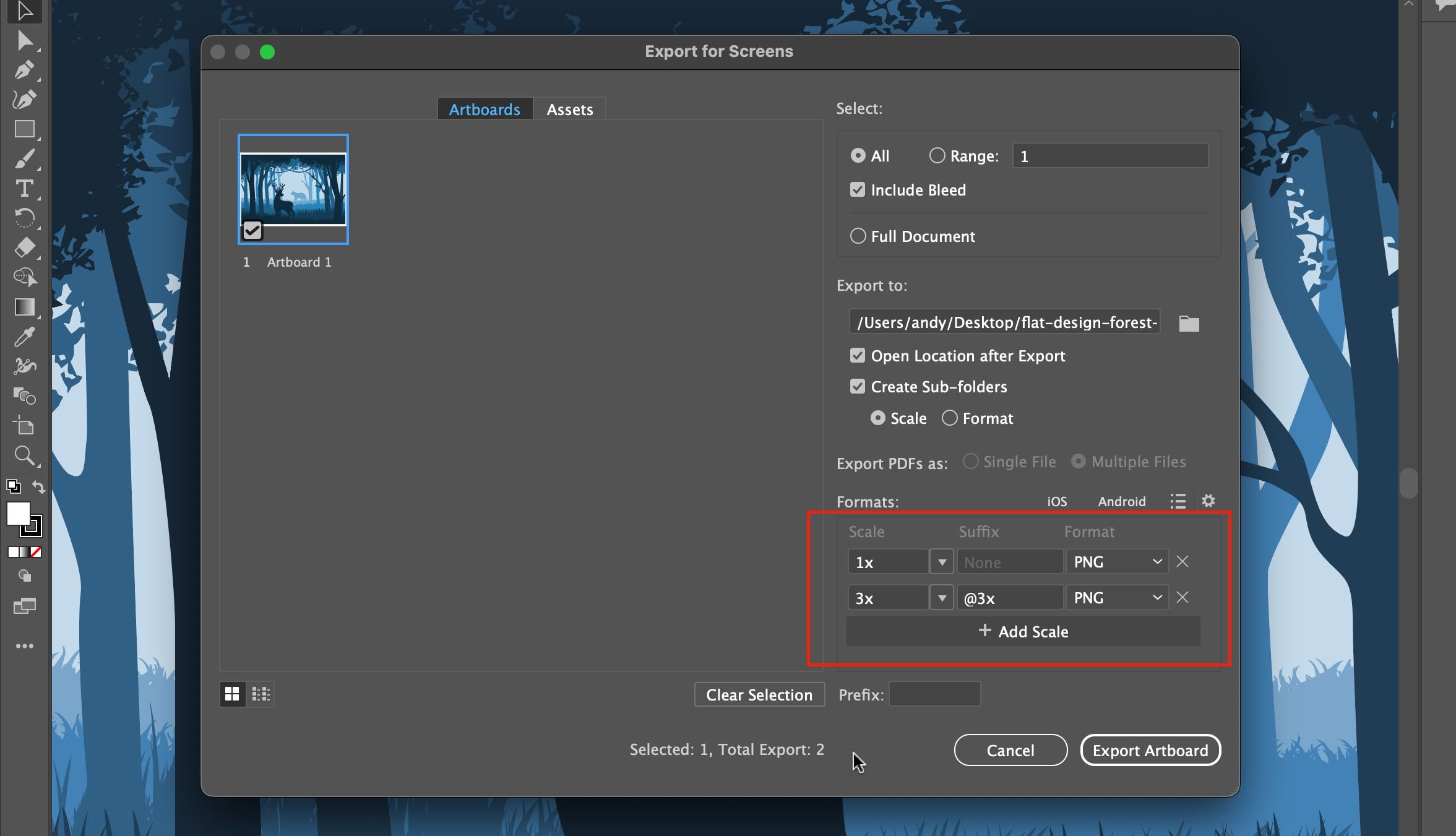
- Under Formats, set Format to PNG and Scale to 1x.
- Click on Add Scale. This will create settings for a second image, so set the Scale option to a new relative size, such as 3x.
- Add more sizes if needed.
- Click Export Artboard to save your images.
This method allows you to export multiple sizes of your PNG files, ensuring they look sharp on different devices and screen resolutions.
4.3. Exporting Multiple PNG Sizes for Different Screens
Exporting multiple PNG sizes is crucial for ensuring your graphics look sharp on various devices and screen resolutions.
- Scalability: Exporting at different scales (e.g., 1x, 2x, 3x) ensures your graphics look crisp on standard and high-resolution displays.
- Responsive Design: This is essential for responsive web design, where graphics need to adapt to different screen sizes.
- Automatic Scaling: Illustrator automates the process, making it easy to generate multiple sizes with a few clicks.
By exporting multiple PNG sizes, you can provide a seamless and visually appealing experience for users across all devices.
 Export Multiple PNG Sizes
Export Multiple PNG Sizes
5. Saving as SVG: Scalable Vector Graphics
SVG (Scalable Vector Graphics) is a vector-based format that’s perfect for web graphics, logos, and icons. Let’s explore how to save as SVG in Adobe Illustrator.
5.1. Benefits of Using SVG Format
SVG offers several advantages over raster-based formats like JPEG and PNG.
- Scalability: SVG graphics can be scaled to any size without losing quality.
- Small File Size: SVG files are typically smaller than raster images, resulting in faster load times for web pages.
- Editable with CSS: SVG images can be styled and animated using CSS, providing greater flexibility and control.
According to a study by the U.S. Bureau of Economic Analysis (BEA), using optimized SVG images can improve website performance by up to 40%.
By leveraging SVG, you can create visually stunning and highly efficient web graphics.
5.2. Steps to Save as SVG in Illustrator
To export an Adobe Illustrator file in SVG format, follow these steps:
- Go to File > Export > Export As.
- Set the Format to SVG and click Export.
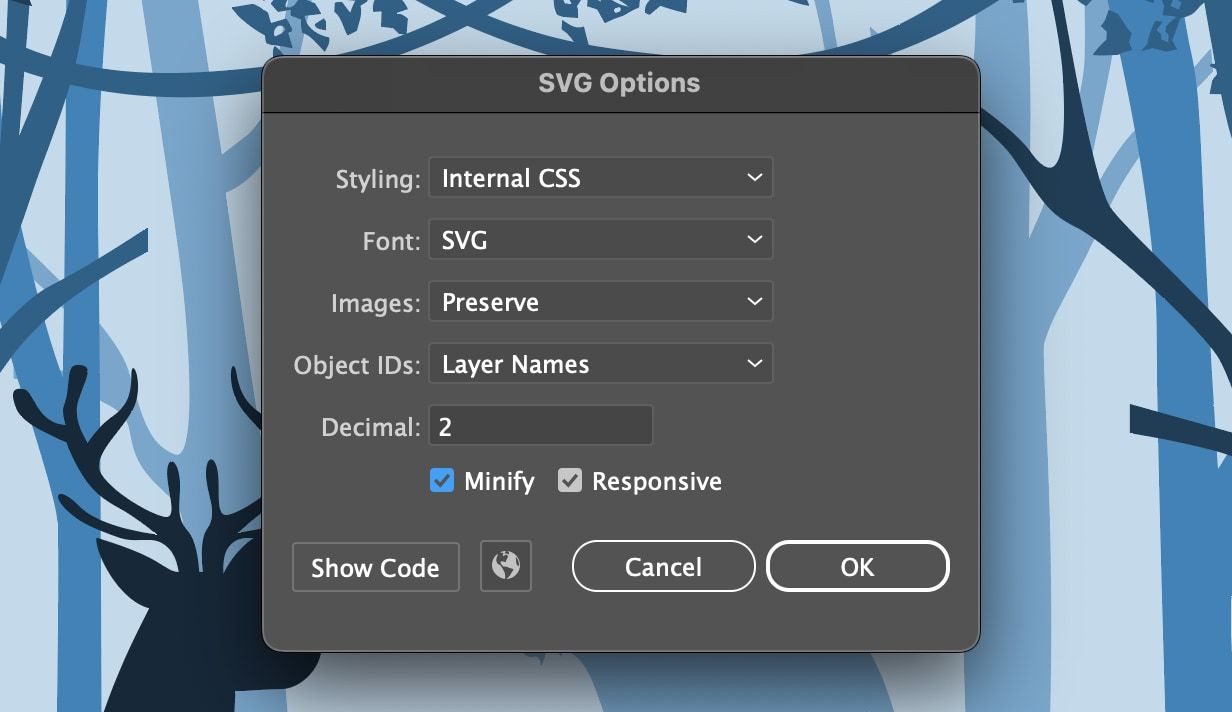
- In the SVG Options box, set Styling to Internal CSS. This places all the styling information in a block that can be easily changed with CSS.
- For Font, choose SVG to keep the text selectable. Only choose Outlines if you’re using a custom font in your project. Leave Images at the default setting.
- Make sure Minify and Responsive are both checked for maximum performance and compatibility.
- Click Show Code to open the code in a text editor. You can copy and paste this into your HTML file or click OK to output the image as an SVG file.
This method ensures that your SVG files are optimized for web use and easy to integrate into your projects.
5.3. Optimizing SVG Settings for Web Use
Optimizing your SVG settings is crucial for ensuring the best possible performance on the web.
- Internal CSS: Setting styling to Internal CSS allows you to easily modify the appearance of your SVG images using CSS.
- Minify: Checking the Minify option reduces the file size by removing unnecessary data.
- Responsive: Ensuring the Responsive option is checked allows the SVG to scale properly on different screen sizes.
By carefully configuring these settings, you can create SVG files that are both visually appealing and highly efficient.
 SVG Options in Illustrator
SVG Options in Illustrator
6. Saving Artboards as PDFs
PDF (Portable Document Format) is a versatile format for sharing documents, presentations, and print-ready files. Let’s explore how to save artboards as PDFs in Adobe Illustrator.
6.1. Using PDF for Print and Digital Distribution
PDF is widely used for both print and digital distribution due to its universal compatibility and ability to preserve formatting and fonts.
- Print-Ready Files: PDF is the preferred format for sending files to printers, as it ensures that your design is reproduced accurately.
- Digital Documents: PDF is ideal for distributing documents electronically, as it can be viewed on any device with a PDF reader.
- Presentations: PDF is often used for creating presentations, as it preserves the layout and design elements of your slides.
The Consumer Financial Protection Bureau (CFPB) recommends using PDF for sharing financial documents to ensure they are accessible to everyone.
By using PDF, you can ensure that your designs are presented consistently across different platforms and devices.
6.2. Steps to Save Artboards as Separate PDFs
To save artboards as separate PDF files in Adobe Illustrator, follow these steps:
- Go to File > Export > Export for Screens.
- In the dialog box that opens, click the Artboards tab and select the artboards you want to save.
- In the right-hand column, set Format to PDF, then click Export Artboards.
- Specify a location to save your files.
This method allows you to quickly generate individual PDF files for each artboard in your document, streamlining your workflow.
6.3. Customizing PDF Export Settings
Customizing your PDF export settings can help you optimize your files for different purposes.
- Adobe PDF Preset: Choose an appropriate preset (e.g., High Quality Print, Smallest File Size) to optimize your PDF for its intended use.
- Compatibility: Set the compatibility level to ensure your PDF can be opened by older versions of Adobe Acrobat.
- Compression: Adjust the compression settings to balance file size with image quality.
By tailoring your PDF export settings, you can create files that are perfectly suited to your specific needs.
 Save Artboards as PDF in Illustrator
Save Artboards as PDF in Illustrator
7. Saving Objects as Assets
Sometimes, you may need to save individual objects from a larger design. Adobe Illustrator allows you to save selected objects as assets, making it easy to reuse them in other projects.
7.1. When to Save Objects as Assets?
Saving objects as assets is useful when you want to reuse design elements in multiple projects or share them with other designers.
- Logos and Icons: Save logos and icons as assets for easy access in future projects.
- Design Elements: Save frequently used design elements, such as buttons, illustrations, or text styles, as assets.
- Collaboration: Share assets with other designers to ensure consistency across projects.
By saving objects as assets, you can create a library of reusable design elements that streamline your workflow and improve collaboration.
7.2. Steps to Save Objects as Assets in Illustrator
To save objects as assets in Adobe Illustrator, follow these steps:
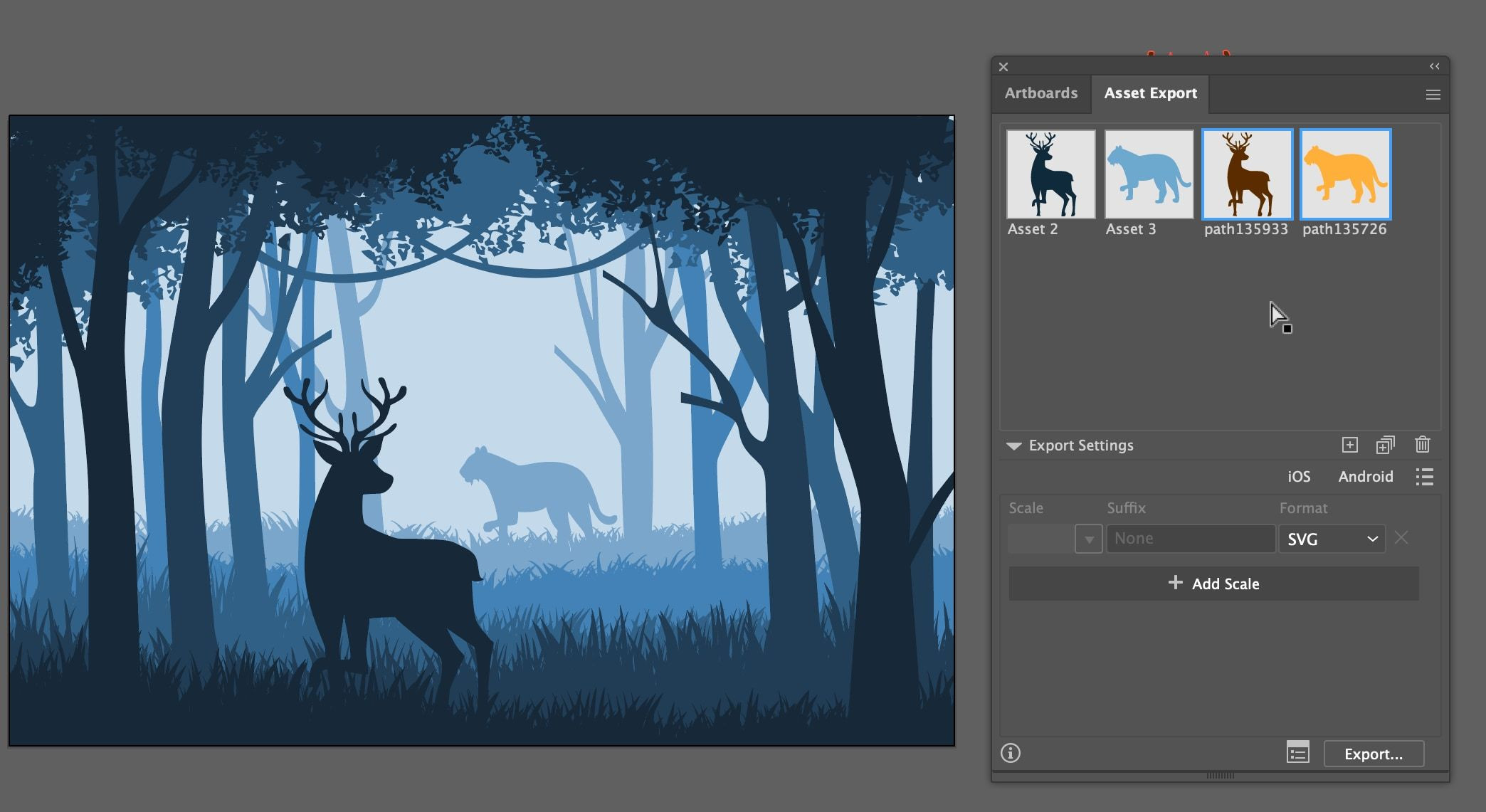
- Go to Window > Asset Export.
- Choose the Selection Tool from the Toolbar, or press V on your keyboard.
- Drag the objects you want to save onto the Asset Export panel.
- Select the Asset. Hold the Ctrl key to select more than one.
- Under Export Settings, choose a Format. You can select PNG, JPEG, SVG, or PDF.
- If you’re saving it as a PNG or JPEG, you can export it in multiple sizes. Set Scale to 1x, then click Add Scale, and then set Scale too, for example, 2x. You can also use this option to export the asset in different formats.
- Click Export and choose a location to save your new files.
This method allows you to quickly save individual objects in various formats and sizes, making them easy to reuse in your projects.
7.3. Exporting Assets in Multiple Formats and Sizes
Exporting assets in multiple formats and sizes ensures that you have the right files for different applications.
- Versatility: Exporting in multiple formats (e.g., PNG, JPEG, SVG) ensures that you have the right file type for different projects.
- Scalability: Exporting in multiple sizes (e.g., 1x, 2x, 3x) ensures that your assets look sharp on different devices and screen resolutions.
- Efficiency: Illustrator automates the process, making it easy to generate multiple versions of your assets with a few clicks.
By exporting assets in multiple formats and sizes, you can ensure that you always have the right files on hand for any project.
 Export Assets in Illustrator
Export Assets in Illustrator
8. Using Illustrator Files in Other Applications
Adobe Illustrator files can be used in other applications, but it’s important to understand how to ensure compatibility and maintain quality.
8.1. Opening AI Files in Photoshop
Photoshop can open AI files directly, but they are opened as flattened, uneditable images. To retain layers and editing capabilities, use the Export As option and save the file in PSD format.
- Retaining Layers: Saving as PSD preserves all the separate layers when you open the file in Photoshop.
- Editing Capabilities: This allows you to continue editing the file in Photoshop without losing any of the original design elements.
- Collaboration: This is useful for collaborating with Photoshop users who need to make further edits to your designs.
By saving as PSD, you can seamlessly transfer your designs from Illustrator to Photoshop and continue working on them without any loss of functionality.
8.2. Saving for Non-Adobe Applications
For most non-Adobe applications, the best option is to save the file in SVG format.
- Universal Compatibility: SVG is widely supported by various applications and platforms.
- Scalability: SVG graphics can be scaled to any size without losing quality, making them ideal for web and print use.
- Editability: SVG files can be edited in vector graphics editors, allowing you to make further changes as needed.
By saving as SVG, you can ensure that your designs are accessible and editable in a wide range of applications.
8.3. Ensuring Compatibility and Quality
To ensure compatibility and maintain quality when using Illustrator files in other applications, consider the following tips:
- Choose the Right Format: Select the appropriate file format based on the intended use and the capabilities of the target application.
- Optimize Settings: Adjust the export settings to optimize your files for the specific requirements of the target application.
- Test Your Files: Always test your files in the target application to ensure they look and function as expected.
By following these tips, you can ensure that your designs are seamlessly integrated into other applications without any loss of quality or functionality.
9. Advanced Saving Techniques
Mastering advanced saving techniques in Adobe Illustrator can help you streamline your workflow and optimize your files for specific purposes.
9.1. Using Save As vs. Export
Understanding the difference between Save As and Export is crucial for efficient file management in Illustrator.
- Save As: Use Save As to save your file in AI format or other editable formats like SVG. This preserves all layers and editing capabilities.
- Export: Use Export to save your file in non-editable formats like JPEG, PNG, or PDF. This is ideal for sharing your designs or preparing them for print.
By understanding the purpose of each option, you can choose the right method for saving your files and avoid unnecessary steps.
9.2. Creating Templates for Reuse
Creating templates in Adobe Illustrator can save you time and effort by providing a starting point for your designs.
- Consistent Designs: Use templates to ensure consistency across multiple projects.
- Efficient Workflow: Templates eliminate the need to recreate common elements, streamlining your design process.
- Customization: Templates can be easily customized to suit the specific needs of each project.
To create a template, simply design your layout, save it as an Adobe Illustrator Template (.ait) file, and reuse it whenever you need a head start on a new project.
9.3. Automating Saving Processes
Automating your saving processes can further streamline your workflow and reduce the risk of errors.
- Scripting: Use scripting to automate repetitive tasks, such as saving files in multiple formats or sizes.
- Batch Processing: Use batch processing to apply the same settings to multiple files at once.
- Plugins: Explore third-party plugins that can automate various saving and exporting tasks.
By automating your saving processes, you can free up valuable time and focus on the creative aspects of your work.
10. Common Saving Mistakes and How to Avoid Them
Even experienced designers can make mistakes when saving files in Adobe Illustrator. Here are some common pitfalls and how to avoid them.
10.1. Overwriting Original Files
One of the most common mistakes is overwriting your original AI file with an exported version.
- Always Save As: Always use Save As to create a new file when exporting to a different format.
- Backup Your Files: Regularly back up your files to protect against data loss.
- Use Version Control: Implement a version control system to track changes and revert to previous versions if needed.
By taking these precautions, you can avoid accidentally overwriting your original files and losing valuable work.
10.2. Forgetting to Save Before Closing
Forgetting to save your work before closing Adobe Illustrator can result in lost progress.
- Enable Auto-Save: Enable the auto-save feature in Illustrator to automatically save your work at regular intervals.
- Get in the Habit: Make it a habit to save your work frequently, especially after making significant changes.
- Set Reminders: Use reminders or alarms to prompt you to save your work periodically.
By following these tips, you can minimize the risk of losing your work due to forgetting to save.
10.3. Saving with Incorrect Settings
Saving with incorrect settings can result in files that are too large, low quality, or incompatible with other applications.
- Double-Check Settings: Always double-check your export settings before saving your file.
- Use Presets: Use predefined presets to ensure your settings are optimized for the intended use.
- Test Your Files: Test your files in the target application to ensure they look and function as expected.
By paying attention to your saving settings, you can avoid common mistakes and ensure that your files meet your specific requirements.
FAQ: Saving Files in Adobe Illustrator
1. How do I save an Illustrator file as a high-resolution JPEG?
Go to File > Export > Export As, choose JPEG, and set the resolution to High (300 ppi) in the JPEG Options.
2. Can I save an Illustrator file with a transparent background?
Yes, save it as a PNG file. PNG supports alpha transparency, allowing you to create images with transparent backgrounds.
3. What is the best format for saving logos in Illustrator?
SVG (Scalable Vector Graphics) is the best format for logos because it’s vector-based and can be scaled without losing quality.
4. How can I save multiple artboards as separate files?
Go to File > Export > Export As, check the Use Artboards box, and select All or enter a Range to specify which artboards to save.
5. How do I retain layers when saving an Illustrator file for Photoshop?
Use the Export As option and save the file in PSD format. This preserves all the separate layers when you open it in Photoshop.
6. What does “internal CSS” mean when saving as SVG in Illustrator?
Setting styling to “Internal CSS” places all the styling information in a block that can be easily changed with CSS, providing greater flexibility and control.
7. How do I reduce the file size of an SVG image in Illustrator?
Make sure the Minify option is checked when saving as SVG. This removes unnecessary data and reduces the file size.
8. What is the best way to save an Illustrator file for printing?
Save it as a PDF file with the “High Quality Print” preset to ensure accurate reproduction of your design.
9. Can I automate the process of saving files in multiple formats in Illustrator?
Yes, you can use scripting, batch processing, or third-party plugins to automate repetitive saving and exporting tasks.
10. How do I avoid overwriting my original Illustrator files when saving?
Always use “Save As” to create a new file when exporting to a different format, and regularly back up your files to protect against data loss.
Conclusion: Mastering File Saving in Adobe Illustrator
Mastering how to save in Adobe Illustrator is essential for any designer looking to optimize their workflow and ensure the highest quality results. By understanding the nuances of different file formats, artboard management, and advanced saving techniques, you can create designs that are both visually stunning and highly efficient.
Ready to take your Adobe Illustrator skills to the next level? Visit savewhere.net for more expert tips, strategies, and resources to help you manage your design files effectively. Discover the latest techniques, explore in-depth guides, and connect with a community of like-minded creatives.
Explore savewhere.net today and unlock the full potential of your Adobe Illustrator projects. Whether you’re looking to save money on design tools or optimize your workflow, we’ve got you covered. Start saving smarter and creating better designs with savewhere.net. Address: 100 Peachtree St NW, Atlanta, GA 30303, United States. Phone: +1 (404) 656-2000. Website: savewhere.net.

